Mainos
Valokuvien diaesitykset ovat mahtava tapa näyttää ryhmä kuvia verkkosivustolla. Tällaisen diaesityksen näyttämiseen on useita tapoja. Ensinnäkin, voit käyttää valokuvapalvelua, kuten Flickr tai Picasa (online-versio), ryhmitellä kuviasi ja upottaa tulos sivustoosi.
Toiseksi voit luoda videotiedoston diaesityksestään, ladata sen videonjakosivustolle, kuten YouTube, ja upottaa videon sivustoosi.
Kolmanneksi mikä WebProjector tekee niin yksinkertaisesta, isännöi kuvatiedostoja omalla sivustollasi ja näyttää ne jotenkin diaesityksenä.
Kuten edellä mainitsin, WebProjector tekee valokuvien diaesityksen lisäämisestä verkkosivustollesi hyvin yksinkertaista. Se käyttää Flex-tekniikkaa ja pohjimmiltaan kuuluu vain muutamiin yksinkertaisiin vaiheisiin saadaksesi diaesitys ajan tasalle.
Lataa Zip-tiedosto
Käy kotisivulla ja vieritä alas kohtaan, jossa lukee “ladataJa napsauta linkkiä, jonka otsikko on ”zip”.

Lataa tiedosto, avaa se ja purkaa kiintolevyn kansion tiedostot. Aiomme muokata joitain asioita, ennen kuin lataamme sen Web-palvelimelle, kuten lisätä valokuvia ja musiikkia sekä muutama parannus.
Hanki valokuvasi paikoilleen
Huomaat, että kansiossa on alikansio nimeltä “kuvien.” Löydät sieltä mallikuvat, mutta haluat korvata ne omilla. Poista ne vain ja liitä omat sinne.

Kun muokkaamme XML-tiedostoa, varmistamme, että valokuvien tiedostonimiä kutsutaan näytteiden sijasta.
Hanki musiikkisi paikoilleen
Olettaen, että sinulla on oma MP3, jonka haluat mieluummin toistaa taustalla, haluat korvata oletus-MP3-tiedoston omallasi. Haluat helpoimman tavan? Nimeä MP3 uudelleen nimellä ”music.mp3” ja kopioi se oletustiedoston päälle. Helppoa kuin heinänteko.
Muokkaa Projector.xml-tiedostoa
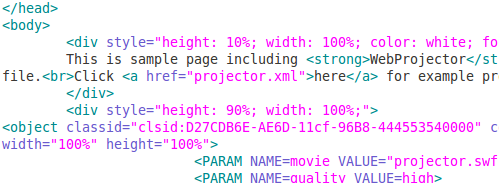
Avata projector.xml tekstieditorissa yksinkertaista muokkausta varten.

Älä huolestu, kaikki, mitä haluamme säätää, on merkitty ja ei kaikki niin hämmentävää. Testaa diaesitys tallentamalla XML-tiedosto ja avaa index.html tiedosto muutosten näyttämiseksi.
Ensimmäinen asia, johon haluat kiinnittää huomiota, on korkeuden ja enimmäisleveyden muuttujat. Voit muuttaa näitä numeroita diaesityksen koon muuttamiseksi. Se näyttää olevan pikseliä, vain niin tiedät.
Seuraavaksi voit muuttaa joitain aika-asetuksia. Sekoita vähän, kunnes saat ne haluamaasi paikkaan. Voit säätää sellaisia asioita kuin haalistumisen ja haalistumisen kesto sekä kunkin kalvon kesto.
Seuraavan muutaman muuttujan lisäksi, jonka avulla näytetään käynnistyslogo tai ei, on syytä tarkastella, kuinka asiat näyttävät. Mess ympäröi reunan leveys ja jotkut näytettävät värit. Sinun on tiedettävä väriheksakoodi. Tämän värinvalitsimen pitäisi pystyä auttamaan sinua etsimään haluttujen värien hex-koodeja.
Varmista nyt, että kuvahakemisto ja MP3-tiedostonimi ovat oikein. Säädä ääniasetukset mieleiseesi. Sen lisäksi, että kirjoitat valokuvien nimet siinä järjestyksessä, jossa haluat diojen näkyvän, sinulla on kaikki asetettu XML-tiedosto.
Muokkaa index.html tiedosto muuttaaksesi diaesityksen yläpuolella olevat sanat.

Voit laittaa jotain selittävää diaesitystä tai mitä haluat. Oletusarvo "Tämä on näytesivu…”On vain mentävä.
Tallenna ja lataa
Viimeinen vaihe asettaa diaesityksen liveksi. Lataa jotain kuten FileZilla, lataa koko hakemisto verkkosivustoosi. Linkki siihen voidaan linkittää joko hakemistoon tai index.html-tiedostoon. Kummankin pitäisi todella tehdä se.
Joten siellä se on: oma diaesitys, jota ylläpidetään omissa verkkoalueissasi (tässä testi diaesitys).

Olen varma, että voisit tehdä hienoja asioita, kuten panna HTML-koodin toiselle sivulle. Voit jopa luoda salkun sivun sinulle annetusta HTML-tiedostosta. Näyttelin juuri sen perustamisen perusteet.
Kerro mitä ajattelet WebProjector? Mitä jaat diaesityksiin ja miksi?
Olen 30 vuoden ikäinen lapsi sydämessä. Olen työskennellyt tietokoneilla ja tietokoneilla lukion jälkeen. Nautin löytää uusia ja mielenkiintoisia sivustoja, joista on hyötyä joka päivä henkilölle. Olen vuosien ajan auttanut ja kouluttanut ihmisiä tekniikkaan liittyvissä kysymyksissä, enkä näe itseni pysähtyvän päivään pian.

