Mainos
 Tilastojen mukaan iPad on menestynein kuluttajatuote. Alle tabletissa (yhdeksän kuukauden ajan) tabletti on löytänyt tiensä 15 miljoonan ihmisen käsiin. Ja kun tarkastellaan intoa iPad 2: een, liike-elämän analyytikot ennustavat, että toisen sukupolven Apple-tablettien onnistumisaste ylittää ensimmäisen.
Tilastojen mukaan iPad on menestynein kuluttajatuote. Alle tabletissa (yhdeksän kuukauden ajan) tabletti on löytänyt tiensä 15 miljoonan ihmisen käsiin. Ja kun tarkastellaan intoa iPad 2: een, liike-elämän analyytikot ennustavat, että toisen sukupolven Apple-tablettien onnistumisaste ylittää ensimmäisen.
Mitä nämä tiedot meille tarkoittavat? Ensinnäkin yhä useammat ihmiset, jotka käyttävät Internetiä, tekevät niin iPadista tai toisesta tabletista. Joten jos sinulla on läsnäolo verkossa, olisi hyvä idea säätää sivustosi käyttöliittymä tablettiystävälliseksi. WordPress.com: n emoyhtiö Automattic on ymmärtänyt tämän ja lisännyt ominaisuuden, joka optimoi 18 miljoonan bloginsa tablet-laitteiden katselua varten. Joten niille teistä, joilla on itseisäntä WordPress blogi, siellä on sovellus liitännäinen siihen.
Kosketa, pyyhkäise, kiertä ja muuta
Tämän ominaisuuden toteuttamiseksi Automattic työskenteli yhdessä Onswipe - tablet-laitteiden (ja muiden kosketuslaitteiden) julkaisemiseen erikoistunut yritys.
WordPress.com-käyttäjien ei tarvitse tehdä mitään, koska ominaisuus on jo lisätty heidän blogeihinsa. Toisaalta itse isännöityjen käyttäjien on asennettava Onswipe-laajennus ennen kuin he voivat tehdä blogiistaan iPadin ystävällisiä. Laajennus lisää mahdollisuuden:
- säädä sisältöasettelu automaattisesti sen mukaan, kuinka lukija pitää laitetta.
- antaa lukijalle helpon tavan tallentaa blogi laitteensa aloitusnäyttöön.
- näytä mukautettu latausnäyttö blogin ladatessa.
- luo kaunis lehdenmainen kansi viimeisimmästä artikkelista.
- jaa sisältö helposti Facebookin, Twitterin ja sähköpostin kautta.
Jos nämä käynnistykset innostavat sinua, lataa laajennus päälle Onswipe-verkkosivustolla, lähetä ja asenna se blogiisi.

Tai hanki se “Plugins - Lisää uusi”-Valikko blogin sisällä.

Aseta joitain asioita
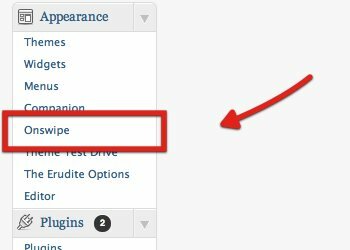
Asennuksen jälkeen voit käydä “Onswipe”-Valikossa säätääksesi joitain laajennuksen osia mielesi mukaan.

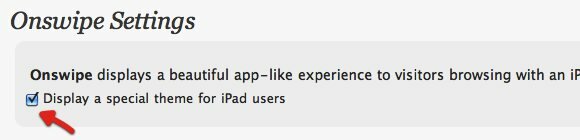
Ensimmäinen tehtävä on tarkastella ”Näytä erityinen teema iPad-käyttäjille”-Ruutuun ja varmista, että ominaisuus on käytössä.

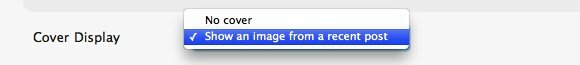
Siirrä vähän alaspäin valitaksesi, haluatko näyttää ”etukansi”Blogiisi. Tämä kansi antaa blogiisi lehden tunteen.

Blogin mukauttamiseksi edelleen, voit lähettää kansi-logoksi 200 × 200 pikselin PNG-kuvan. Tämä logo näkyy etukannessa.

Voit luoda kannen logon helposti millä tahansa kuvankäsittelyohjelmalla. Kokeellisiin tarkoituksiin luin nopean vain teksti -logon ja latasin sen.

Voit myös ladata aloitusruudun kuvan, jos haluat. Vaatimus on 768 × 1004 pikseliä.

Valitse sitten fontti, jota haluat käyttää iPad-ized-blogissasi. Oletusasetus on ArvoRegular, mutta luettelossa on paljon muita vaihtoehtoja.

Viimeinen vaihe on valita ihonväri ja napsauttaa ”Tallenna asetukset-Painiketta.

Ja tulos on…
Käytin blogiani kokeiluun, joten avasin osoitteen iPadin Mobile Safarilla. ”Etusivu” tervehti minua ja “pyyhkäise minua”Oikealla oikealla puolella, jotta voit jatkaa viestisivulle.

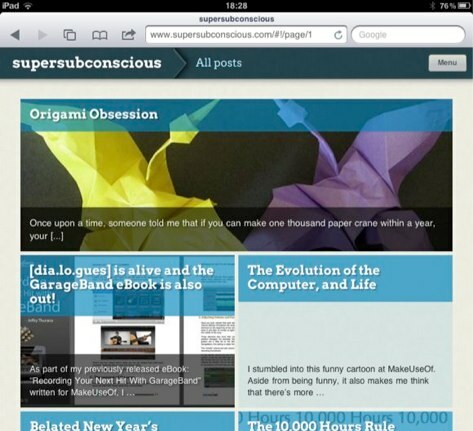
Näin pystysuuntainen näkymä näyttää. Postisivu on jaettu useisiin lohkoihin. Uusin artikkeli on sijoitettu yläosaan, jota seuraa pienemmät laatikot vanhempia artikkeleita sen alle. Viestinimikkeet näkyvät valkoisella läpinäkyvän värillisen nauhan yläpuolella. Nauhan väri on ihonväri, jonka valitsit Onswipe-asetusvalikossa.

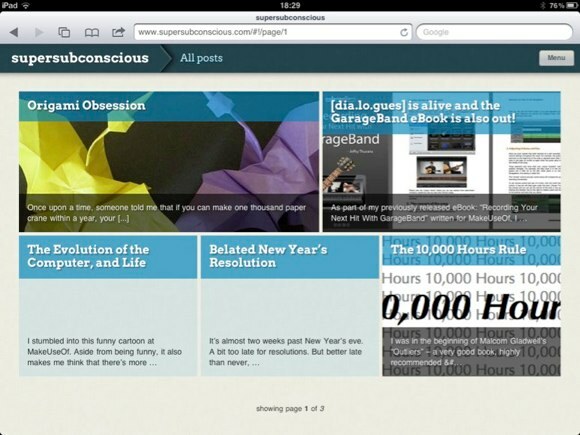
Artikkeliyksiköt järjestäytyvät uudelleen näytön sopimiseksi joka kerta, kun laitetta pyöritetään. Näin sivu näyttää maisemakuvassa.

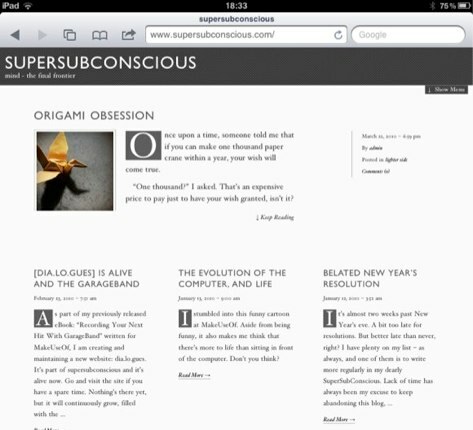
Vertailun vuoksi sammutin Onswipen ja päivitin sivun. Ulkonäkö palasi käyttämäni teemaan, samaan tapaan kuin se näyttäisi, jos sitä tarkastellaan tietokoneen selaimelta.

Kokeiltuaani Onswipeä tunsin, että tulos ei ollut niin hyvä kuin odotin sen olevan - vielä. Kehittäjä on luvannut, että koko alusta tulee tänä keväänä. Tämä tarkoittaa, että voimme odottaa lisää herkkuja tulevaisuudessa. Voimme myös lyödä vetoa, että meille on silloin enemmän tablet-ystävällisiä teemoja, joista valita.
Mitä mieltä olet iPad-verkkosivuston asettelusta? Tiesitkö muita tablettien kanssa optimoituja WordPress-teemoja? Jaa ajatuksesi ja mielipiteesi alla olevien kommenttien avulla.
Indonesialainen kirjailija, itsensä julistama muusikko ja osa-aikainen arkkitehti; joka haluaa tehdä maailmasta paremman paikan yhdestä viestistä kerrallaan bloginsa SuperSubConscious kautta.

