Mainos
Riippumatta siitä, kuinka hyvä verkkosovellus on, haluat joskus, että sinulla olisi se Mac-työpöydällä. Tämä on erityisen totta, kun kyse on sovelluksista (ja verkkosivustoista), joita käytät usein.
Toki, jos sovelluksella on macOS-versio, voit asentaa sen. Mutta jos sitä ei ole tai jos työpöytäohjelma on heikosti valmistettu, mitkä ovat vaihtoehtosi?
Olemme koonnut viisi sovellusta, jotka voivat muuttaa verkkosivustot Mac-sovelluksiksi.
1. neste

Fluid oli pitkään ainoa ainoa sovellus, jonka avulla voit muuttaa web-sovelluksista todellisia Mac-sovelluksia. Nyt sillä on jonkin verran kilpailua, mutta Fluid jatkaa tehtäväänsä hyvin. Se sai jopa paikan päällä luettelomme pakollisista sovelluksista käyttäjille, jotka viettävät koko päivän Macissa.
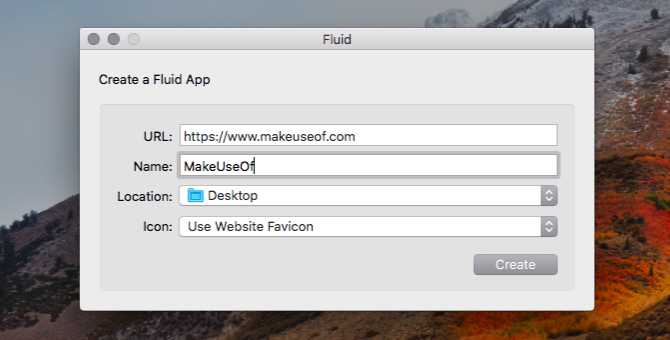
Kun olet asentanut Nesteen, uuden työpöytäsovelluksen luominen on helppoa. Tartu ensin sen verkkosivuston URL-osoitteeseen, josta haluat muuttaa Mac-sovelluksen, ja liitä se nesteeseen. Kirjoita seuraavaksi uuden työpöytäsovelluksen nimi.
Jos haluat heittää sovellukseen mukautetun kuvakkeen, voit lisätä sen myös. (Oletuksena Fluid käyttää lähdeverkkosivun faviconia). Nyt lyö
Luoda -painike asettaaksesi sovelluksen. Löydät sen sitten Sovellukset -kansio, ellet ole muuttanut sen sijaintia asennuksen aikana.
Neste antaa sinulle useita mukautusvaihtoehtoja, kun olet luonut työpöytäsovelluksen. Ne näkyvät sovelluksen asetuksissa tai Asetukset -osiossa, kuten kaikissa tavallisissa Mac-sovelluksissa.
Sinun ei tarvitse huolehtia Fluid-sovelluksella luotavien työpöytäsovellusten rajoituksesta - sovellus on ilmainen. Tarvitset Fluid-lisenssin (5 dollaria) vain, jos haluat kiinnittää Nestesovellukset valikkopalkkiin tai muokata niitä Userstyles- ja Usercripts-ohjelmilla. Koko näytön tilan käyttäminen Fluidilla luotuissa sovelluksissa on myös premium-ominaisuus.
Ladata:neste (Ilmainen, premium-versio saatavilla)
2. Applicationize

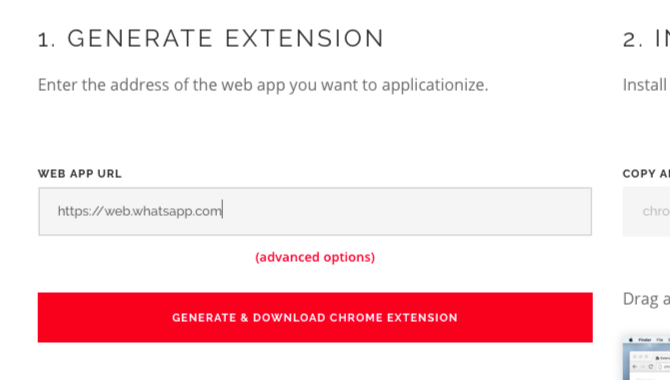
Applicationize antaa sinun muuttaa web-sovellukset Chrome-sovelluksiksi. Voit luoda Chrome-sovelluksen osoitteessa applicationize.me/now. Kirjoita siihen verkkosivuston tai verkkosovelluksen URL-osoite, jonka haluat lisätä työpöydällesi, ja napsauta Luo ja lataa Chrome-laajennus painiketta. Ladattu sovellus näkyy CRX-laajennustiedostona.

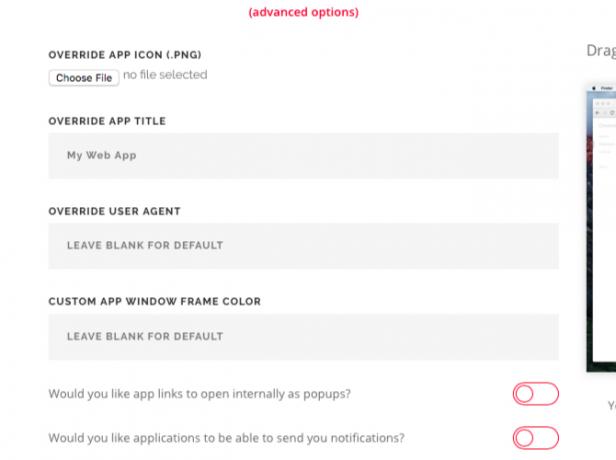
Ennen sovelluksen luomista voit myös määrittää muutaman sen asetukset -sovelluksella Edistyneet asetukset linkki. Voit esimerkiksi mukauttaa sovelluksen vastaanottamaan ilmoituksia ja avoimia linkkejä ponnahdusikkunoissa.

Katsotaan nyt, kuinka asennat uuden sovelluslaajennuksesi Chromessa.
Aluksi kirjoita chrome: // laajennukset osoiteriville ja paina Tulla sisään. Päällä laajennukset avaa sivu, käynnistä kehittäjätila kytkin oikeassa yläkulmassa.
Kun olet käynnistänyt Chromen uudelleen, vedä ja pudota CRX-tiedosto laajennukset sivu. Napsauta sitten Lisää sovellus -painiketta, kun Chrome kysyy, haluatko asentaa laajennuksen.
Kun olet tehnyt, sovellus näkyy sovelluksen käynnistysohjelmassa osoitteessa chrome: // apps. Se on nyt valmis, jotta voit käynnistää itsenäisenä sovelluksena. Jos haluat vetää sovelluksen ulos Dockiin, voit tehdä sen Luo pikakuvake -vaihtoehto sovelluksen pikavalikossa.
Ladata:Applicationize (Vapaa)
3. Web2Desk

Tällä verkkosivustolla on valmis käyttöliittymä työpöytäsovellusten luomiseen ilman asennusta.
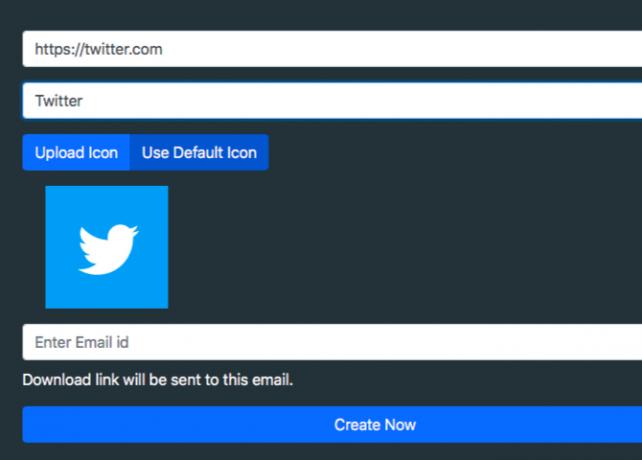
Aloita tarttumalla sen verkkosivuston URL-osoitteeseen, josta haluat muuttaa Mac-sovelluksen, ja liitä se annettuun kenttään. Lisää uudelle työpöytäsovellukselle nimi ja mukautettu sovelluskuvake jos haluat sellaisen. Kun olet kirjoittanut sähköpostiosoitteen, josta haluat saada latauslinkin, paina Luo nyt painiketta.

Kun olet ladannut sovelluksen, voit siirtää sen Sovellukset tai lisää se erilliseen kansioon.
Jos haluat nähdä Web2Deskin tulokset ennen Web-sovelluksen muuntamista työpöytäsovellukseksi, kokeile yhtä verkkosivustossa esiintyvistä sovellusohjelmista.
Kaikista tässä luetelluista sovelluksista Web2Desk on ainoa, joka tuottaa raskaan sovelluksen (se vie muutama sata megatavua tilaa). Loput luovat sovelluksia, jotka leijuvat välillä 1–10 Mt. Tilan säästämiseksi on parasta käyttää tätä, jos haluat luoda vain kourallisen sovelluksia.
Ladata:Web2Desk (Vapaa)
4. Yhdistää

Kuten Fluid, Unite antaa sinun luoda omia Mac-sovelluksia. Tämä tarkoittaa, että jokainen sovellus saa oman selaimen, jossa on erilliset evästeet ja asetukset.
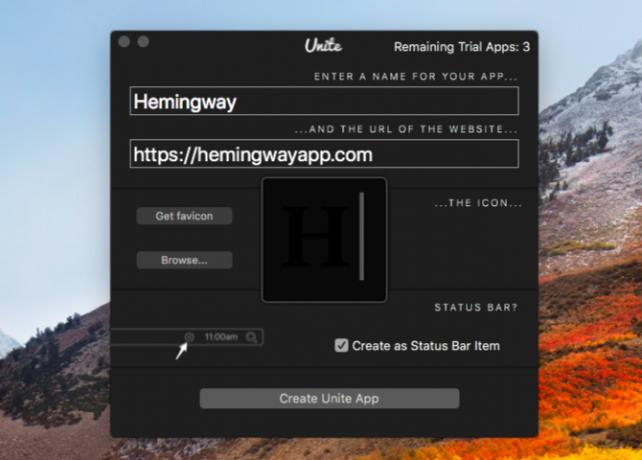
Kuten alla olevassa kuvakaappauksessa voi nähdä, uuden sovelluksen luominen on yhtä helppoa kuin Fluid ja Web2Desk, joista olemme keskustelleet edellä. Verkkosivun osoite, uuden sovelluksen nimi ja favicon ovat kaikki mitä tarvitset aloittamiseen.

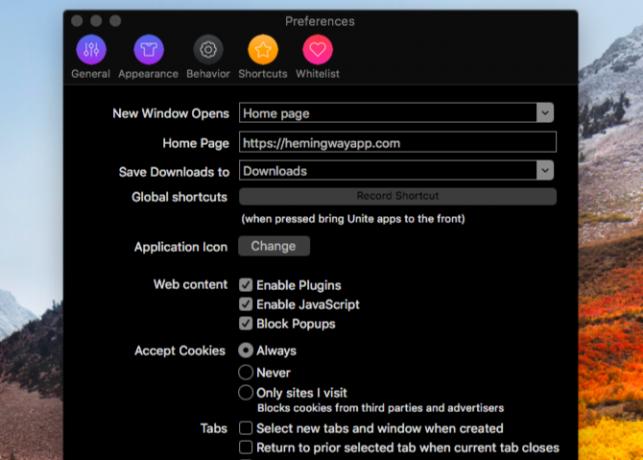
Unite sisältää myös monia mukautusvaihtoehtoja, jotka ovat piilotettu uuden työpöytäsovelluksen asetuksiin. Näet siellä, että Unite antaa sinun kiinnittää sovellukset valikkopalkkiin ja säätää sovellusikkunoiden ulkonäköä. Sen avulla voit myös määrittää, kuinka välilehdet, evästeet ja ilmoitukset toimivat aktiivisessa sovelluksessa.

Unite on hyvä veto, jos haluat monipuolisen ratkaisun, jossa on runsaasti vaihtoehtoja, jotta muokkaat uusien työpöytäsovellusten käyttäytymistä.
Ladata:Yhdistää (Ilmainen kokeilu, 5 dollarin lisenssi vaaditaan)
5. automator

Et todella tarvitse erillistä palvelua verkkosivustojen muuttamiseksi itsenäisiksi Mac-sovelluksiksi. Macin Automator-sovellus toimii hyvin. Katsotaanpa kuinka luoda työpöytäsovellus sen kanssa. (Tämä on vain yksi tapa käytä Automatoria selaimesi kanssa.)
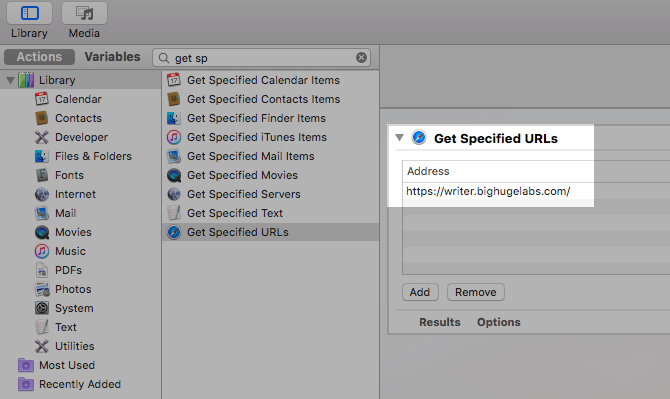
Aloita avaamalla Automator, valitsemalla hakemus asiakirjatyypiksi ja napsauta Valita painiketta. Nyt etsi toimintokohdetta Hanki määritetyt URL-osoitteet ja vedä se oikeanpuoleiseen paneeliin. (Voit etsiä toiminnan nopeammin hakuruudun avulla.)

Näet, että oletusosoite paneelissa on Applen kotisivu. Kaksoisnapsauta kyseistä osoitetta ja korvaa se sen verkkosivuston osoitteella, josta haluat muuttaa työpöytäsovelluksen.
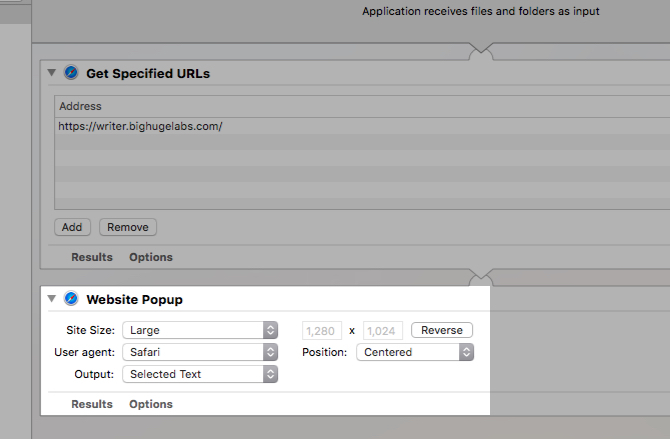
Seuraavaksi tartu Verkkosivun ponnahdusikkuna toiminto ja pudota se oikeanpuoleiseen paneeliin ensimmäisen toimenpiteen alapuolelle. Täältä löydät vaihtoehtoja työpöytäsovelluksen ulkoasun ja mukautuksen mukauttamiseksi.

Kun olet tallentanut tämän uuden Automator-sovelluksen, työpöytäsovellus on valmis käynnistämistä varten.
Muutama tärkeä osoitin
Tässä on muutama samanlainen sovellus, jonka kannattaa kannattaa tarkistaa:
- Bulldock-selain ($5)
- WebCatalog (Ilmainen, 10 dollarin premium-versio saatavilla)
Vaikka nämä sovellukset näyttävät kauniilta, heidän käyttäytymisensä näyttää epäluotettavilta. Silti kannattaa ehkä antaa heille laukaus; tulokset voivat vaihdella.
Ennen kuin aloitat sovellushaun, kysy itseltäsi:
- Käytätkö verkkosivustojen käärettä vai tarvitsetko “oikeaa” sovellusta?
- Onko ilmoitusten puuttuminen rikoksentekijä?
- Suunnitteletko luoda useita työpöytäsovelluksia, ja tarvitsetko siinä tapauksessa eniten kevyitä sovelluksia?
- Tarvitsetko useita kirjautumisia Gmailiin vai muu tili?
Selvitys siitä, mitä pidät välttämättöminä, auttaa sinua löytämään täydellisen ratkaisun.
Web-sovellukset vs. Pöytäsovellukset: mitä suosit?
Joskus on parempi valita verkkosovellukset kuin alkuperäiset Mac-sovellukset, mutta ei aina. Ja kun tarvitset noita työpöytäsovelluksia, sinun on joskus turvauduttava hätätilanteisiin käyttämällä yllä mainittuja sovelluksia.
Mutta älä huoli. Progressiiviset Web-sovellukset Mitä ovat edistykselliset Web-sovellukset ja kuinka voin asentaa ne?Mitä ovat progressiiviset verkkosovellukset ja miten ne muuttavat Internetin käyttöä? Opi PWA: n eduista ja niiden käytöstä. Lue lisää (PWA), jotka lupaavat täyttää kuilun verkkosovellusten ja natiivisovellukset 10 kuollutta, yksinkertaista Mac-sovellusta, jota kaikkien on käytettäväJotkut macOS-sovellukset ovat niin hyviä suorittaessaan yhden tehtävän, sinun on vain pidettävä niitä ympäri. Tässä on joitain suosikki yksinkertaisia Mac-sovelluksemme. Lue lisää ovat saamassa enemmän pitoa. Odotamme sitä.
Akshata koulutti manuaalisen testauksen, animaation ja UX-suunnittelun ennen keskittymistä tekniikkaan ja kirjoittamiseen. Tämä yhdisti kaksi hänen suosikkitoimintansa - järjestelmien ymmärtämisen ja yksinkertaistavan žargonin. MakeUseOf-palvelussa Akshata kirjoittaa parhaiden Apple-laitteidesi hyödyntämisestä.