Mainos
Kuten yrittäessäsi kokeilla koodiasi, siellä olevien kokeilujen, videoiden ja verkkokurssien määrälle ei yksinkertaisesti ole mitään rajoituksia. Mutta joskus paras tapa oppia jotain on sukeltamalla sisään ja kokeilemalla sitä ensin. Web-kehitys ei ole eroa.
Jos olet kiinnostunut HTML: stä, CSS: stä ja JavaScripistä tai luulet, että sinulla voi olla mahdollisuus oppia luomaan verkkosivustoja tyhjästä - on olemassa joitain hyviä vaiheittaiset ohjeet kokeilemisen arvoinen.
Seuraava luettelo opetusohjelmista opastaa HTML: n ja CSS: n perusteet ja antaa jopa johdannon monimutkaiseen maailmaan, joka on JavaScript Mikä on JavaScripti ja voikö Internet olla olemassa ilman sitä?JavaScript on yksi niistä asioista, joita monet pitävät itsestään selvänä. Kaikki käyttävät sitä. Lue lisää - ainakin aloittelijoille. Mutta mitä he eivät tee, on valmistautua sinut kehittäjän elämään heti laatikosta. Suurin osa näistä palveluista on yksinkertaisesti helppo aloituspaikka.
Verkkosivustojen ammatillisen kehittämisen aloittaminen vie paljon enemmän kuin tämä. Nämä työkalut, joista suurin osa on ilmaisia, antavat sinulle
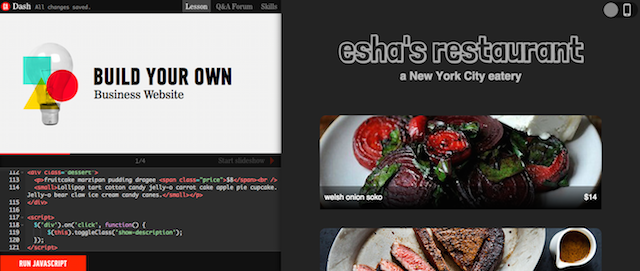
Web-kehityksen perusrakenteet, ja se on paljon helpompaa sukeltaa monimutkaisempiin kursseihin.Yleiskokouksen ihmisillä on ilmainen työkalu, joka opettaa sinulle HTML: n, CSS: n ja JavaScriptin perusteet, ja se on täydellinen paikka aloittelijoille. Kautta viiden projektin sarja, opit terminologian ja koodaustaitot, joiden avulla voit rakentaa about.me-sivua muistuttavan verkkosivun, reagoivan blogin luomisen ja ravintolasivuston.

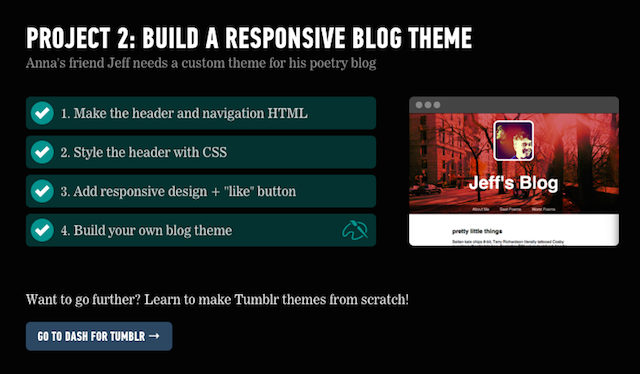
Dash-oppaat eivät ole vain yksinkertaisten verkkosivustojen luomisen opiskelua, vaan voit hyödyntää HTML: n, CSS: n ja JavaScriptin tehokkuutta robotin luomiseen muotojen ja viivojen avulla tai jopa Mad Libs -pelin avulla.
Dash-oppaat liikkuvat kohtuullisessa tahdissa, viemällä sinut jokaisessa vaiheessa muutama rivi koodia kerrallaan. Kuten minkä tahansa opetusohjelman kanssa, suosittelen muistiinpanojen tekemistä työskennellessäsi. Tämä auttaa sinua muistamaan oppimasi työkalut, ja yleiskokouksen opetusohjelmien kanssa, kun olet suorittanut vaiheen, ei tunnu olevan tapaa toistaa sitä.

johtopäätös: Dash-toiminnon avulla saat kaiken tarvittavan tiedon, jotta pystyt koota nykyaikaisen perussivuston - navigoinnista - reagoivaan suunnitteluun. Sinulle on tutustuttu jopa perusteista mukautetun Tumblr-teeman luomiseen. Dashilla on kuitenkin vain neljä oppituntia. Vaikka voit ottaa oppimasi käsitteet ja yrittää soveltaa niitä eri tavoin, sinun on täydennettävä tietosi muilla tämän luettelon kursseilla.
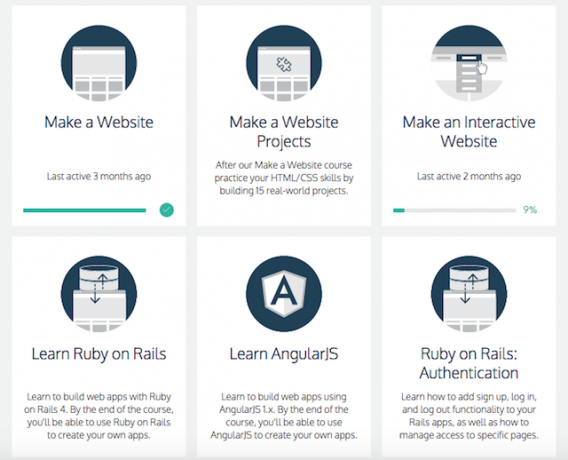
Codecademy on ollut melko paljon pidempi kuin Dash, ja se lisää usein uusia oppitunteja tarjontaansa. Samalla askel askeleelta kokonaisvaltaisella oppitunnilla, jotka löydät Dashilta, Codecademy menee askeleen pidemmälle antamalla käyttäjille yleisen yleiskatsaus verkkosivuston luomiseen HTML: llä ja CSS: llä, mutta tarjoaa myös syvällisiä opetusohjelmia yksittäisistä kielistä, HTML, CSS ja JavaScript.
Kuten muutkin palvelut, Codecademy näyttää kuinka luoda navigointivalikko, lisätä taustakuvia, tehdä kuvagalleria, tai jopa a kirjautumissivu. (Jos haluat lisätä toimintoja rekisteröintisivullesi, muista käydä läpi Opetusohjelma Ruby on Rails.)

On myös omistettu oppitunteja aiheesta jQuery Verkon tekeminen interaktiiviseksi: Johdatus jQueryynjQuery on asiakaspuolen komentosarjakirjasto, jota lähes kaikki nykyaikaiset verkkosivustot käyttävät - se tekee verkkosivustoista vuorovaikutteisia. Se ei ole ainoa Javascript-kirjasto, mutta se on kehittynein, tuetuin ja eniten käytetty ... Lue lisää , avainkieli, joka tekee JavaScriptin oppimisesta paljon helpompaa. Jos olet kiinnostunut taustan kehityksestä, on myös perusteellisia oppitunteja Rubylle, Pythonille, PHP: lle ja muille.
Sen lisäksi, että olet oppinut suunnittelemaan verkkosivustoa ja sukeltamaan ohjelmointikielten monimutkaisuus 7 Hyödyllisiä temppuja uuden ohjelmointikielen hallitsemiseenOn okei hukkua, kun opit koodaamaan. Unohdat asiat todennäköisesti niin nopeasti kuin opit. Nämä vinkit voivat auttaa sinua säilyttämään kaiken uuden tiedon paremmin. Lue lisää , voit myös käyttää Codecademy-sovellusta saadaksesi perustiedot Web-sovellusten luomisesta ja rekisteröinti-, kirjautumis- ja uloskirjaustoimintojen lisäämisestä verkkosivustollesi.

johtopäätös: Kuten Dash, Codecademyn interaktiivisuus on korvaamaton. Mahdollisuus nähdä, kuinka jokainen vaihe toteutuu verkkosivustollasi, on rohkaisevaa, ja asennuksen avulla on myös helppo havaita virheitä. Jos olet aloittelija, Codecademy on loistava paikka kastella varpaasi ja päättää, onko koodaus ja web-suunnittelu sinulle sopiva. Tämän kokemuksen avulla voit viedä tämän tiedon maksullulle kurssille tai luokalle.
Tutsplus.com on verkkosivusto, joka on täynnä opetusohjelmia (ilmaisia ja maksettuja) monista aiheista, mukaan lukien kaikki alkaen mobile Suunnitteletko läpimurto-sovelluksen? 7 matkaviestinkehitysblogia, jotka sinun pitäisi lukeaMobiilitila on niin uusi, että trendit muuttuvat jatkuvasti ja uusia oivalluksia tehdään päivittäin. Jos aiot kehittää mobiilisovelluksia, miten voit pysyä tekemättä hulluutta? Lue lisää ja pelin kehittäminen 4 ilmaista verkkosivustoa, joissa voit oppia pelien kehittämisen perusteetKun etsit hyvää pelinkehityksen opetusohjelmasarjaa, haluat sellaisen, joka opettaa sinulle käytännöt ja hyvän koodauksen mentaliteetti, koska voit sitten siirtää nämä käytännöt millä tahansa kielellä tai alustalla. Lue lisää että väriteoria Kuinka oppia väriteoriaa alle tunnissaVäriteorian perustiedot voivat tarkoittaa eroa "amatööri" -esteettin ja "ammattimaisen" välillä - ja sen oppiminen ei todellakaan vie kauan. Lue lisää ja miten käyttää Adobe Illustrator Opettakaa itsellesi Adobe Illustrator ilmaiseksiAdobe Illustrator on jo pitkään ollut grafiikkataiteilijoiden valittu kuvaustyökalu. Oletko valmis herättämään mallisi elämään? Näin voit oppia Adobe Illustratorin ilmaiseksi. Lue lisää . Vaikka kaikki verkkosivustolla opetetut oppitunnit eivät noudata askel askeleelta -mallia, on muutama, joka noudattaa tätä lähestymistapaa ja ohjaa käyttäjiä helppojen web-kehitystyöhön liittyvien ohjeiden avulla.

Yksi erityisen hyödyllinen opetusohjelma opastaa sinut vaiheisiin Suunnittele ja kooda verkkosivustosi. Opetusohjelma tosin juontaa juurensa vuoteen 2009, joten suunnittelun estetiikka ei välttämättä vedä sinua, mutta opetusohjelma sanoi opettaa sinulle verkkosivustosi suunnittelussa tarvittavat taidot ja voit sitten soveltaa näitä taitoja päivitetympään suunnitteluun. Toinen mainitsemisen arvoinen varoitus tässä opetusohjelmassa on, että se vaatii Adobe Photoshopin käytön. Jos sinulla ei ole pääsyä ohjelmistoon, voit aina valita Adobe Creative Cloud -vaihtoehdon 50 dollarilla kuukaudessa.
Opetusohjelma opastaa sinua suunnittelemaan kahden sarakkeen perussivuston, jossa on otsikko ja alatunniste. Sivusto sisältää sisältöä, navigointipalkin, sosiaalisen median painikkeet ja paljon muuta. Kun olet suunnitellut verkkosivuston Photoshopissa, voit siirtyä koodieditoriin ja opas opastaa sinut tarvittavan koodin läpi, jotta muutat mallisi HTML-sivuksi. Opetusohjelma vaatii joitain HTML-perustietoja, joten suosittelen kokeilemaan tätä opetusohjelmaa, kun olet käynyt läpi muutaman ensimmäisen yleiskokouksen opetusohjelman.
Jos haluat tehdä yksityiskohtaisemman verkkosivuston, tutustu toiseen Tuts + -oppaan kuinka suunnitella kaunis verkkosivusto tyhjästä. toinen PSD-HTMl-opetusohjelma tekee elämästä hieman helpompaa tarjoamalla HTML-, CSS- ja kuvatiedostot. Muut Tuts + -oppaan oppaat opastavat Tumblr-valokuvapäiväkirjan teema - vaikka tämä on yksinkertainen Photoshop-suunnittelu, miinus koodi.

johtopäätös: Verrattuna Codecademyyn ja Dashiin, Tuts + -opetusohjelmat vievät hieman enemmän vaivaa, koska joudut itse käymään läpi vaiheet. Kahden muun sivuston kanssa on niin sanotusti paljon enemmän "hallintaa". Kun olet käynyt läpi jokaisen vaiheen, on usein helpompi selvittää, minkä virheen olet saattanut tehdä. Se vaatii myös oman ohjelmistosi käyttämistä, kun taas Dashilla ja Codecademyllä on sisäänrakennetut järjestelmät. Erilaisten opetusohjelmien avulla sinun on kuitenkin löydettävä joukko oppitunteja, jotka vastaavat tarkalleen sitä, mitä haluat oppia.
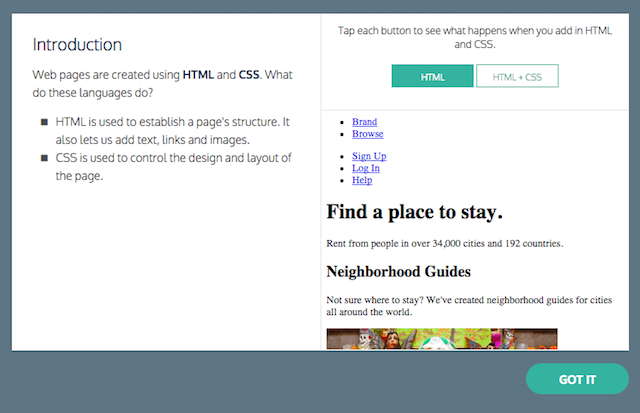
12 oppitunnin sarjalla Shaye Howe tekee todella hienoa työtä hajottamalla HTML: n perusteet, jotka esittelevät terminologian ja kuinka HTML: n ja CSS: n eri elementtejä käytetään. Eri oppitunteja ovat HTML: n, CSS: n tunteminen, laatikkomallin ymmärtäminen, sisällön sijoittaminen, typografia ja paljon muuta.

Kun kyse on oppituntien käyttämisestä opetusohjelmassa, verkkosivusto ei tarjoa tapaa nähdä nopeasti, kuinka HTML ja CSS näyttävät tosiasiallisesti. Tämän ratkaisemiseksi voit käyttää online-työkalua, joka tarjoaa samat ominaisuudet, jotka löydät Codecademystä ja Dashista.
Katso CSS / HTML / JavaScript-hiekkalaatikko CSSDeck tai LiveWeave, joiden avulla voit syöttää HTML-, CSS- ja JavaScriptin ja tarkastella lopputulosta. Teknisesti voit käyttää myös HTML-, CSS- ja JavaScript-editoijia Dashissa ja Codecademyssä, jos pidät niiden tarjoamista asennuksista.
Kun työskentelet läpi selitykset, sivusto tarjoaa myös esimerkkejä koodista, jonka avulla voit kokeilla itseäsi. Jokaisen oppitunnin lopussa on käytännön harjoittelu, jonka avulla voit soveltaa oppimiasi.
Kun olet käynyt läpi 12 oppituntia, voit siirtyä päälle Kehittynyt HTML- ja CSS-oppitunti, joka sisältää reagoivan suunnittelun, jQueryn ja paljon muuta.
johtopäätös: Tämä opetusohjelma noudattaa hieman erilaista lähestymistapaa muihin tässä lueteltuihin ehdotuksiin. Tarjoamalla paljon perusteellisempi selitys viettää enemmän aikaa lukemiseen kuin mitä käytät oppimasi. Vaikka tämä saattaa kuulostaa tylsältä joillekin, täällä on joitain arvokkaita opetuksia, jotka tarjoavat kontekstin ja paremman käsityksen näiden kielten toiminnasta.
Mitä otat?
Nyt on aika kuulla sinusta. Onko suositeltavia online-web-kehitysoppaita? Mikä on mielestäsi seuraava askel näiden verkkokurssien kokeilun jälkeen? Kerro meille kommenteissa.
Kuvahyvitys: hackNY.org
Nancy on kirjailija ja toimittaja, joka asuu Washington DC: ssä. Hän on aiemmin toiminut Lähi-idän The Next Web -edustajana ja työskentelee nykyään DC-pohjaisessa viestinnän ja sosiaalisen median tiedotuspisteessä.