Mainos
Sisällysluettelo
§1. Esittely
§2 - xHTML: n käytön aloittaminen
3 § - Suunnittelu CSS: llä
4 § - Lisätietoja
1. Johdanto: Mikä on xHTML?
Tervetuloa XHTML-maailmaan - Laajennettava hypertekstin merkintäkieli - merkintäkieli (samanlainen kuin ohjelmointi), jonka avulla kuka tahansa voi rakentaa verkkosivuja, joissa on monia erilaisia toimintoja. Se on monella tavalla Internetin pääkieli.
Joten miksi me välitämme?
No, etkö ole koskaan halunnut omaa verkkosivustoasi? Tai tehdä oma peli? Tämän oppaan tehtävänä on antaa sinulle maku tästä voimakkaasta maailmasta. Jos sinulla on aikaisempaa ohjelmointikokemusta, löydät sen tietysti helpommin kuin jos vasta aloitat ohjelmointiseikkailun. Joko niin, toivon selittävän tämän, jotta jopa noviisi voi ymmärtää.
Välitämme xHTML: stä, koska se on vahva lähtökohta Webin perusrakenteiden oppimiseen. Sosiaaliset verkostot, kuten Facebook, MySpace ja Twitter, käyttävät toista (palvelinpuolen) ohjelmointikieltä kutsutaan PHP: ksi, mutta on hyvä idea ymmärtää perusteet ennen sukellusta ohjelmointiin maailman. Tämä opas on perusteista.
Jos haluat tietää enemmän siitä, kuinka Internet toimii tai ehkä tietokoneverkot toimivat kaiken tämän kanssa teknisiä juttuja tai jopa kuinka tietokoneita voidaan rakentaa, kokeile sitten näitä upeita oppaita ystäviltäsi Hyödyntää:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Kuinka rakentaa oma tietokoneesiOn erittäin ilahduttavaa rakentaa oma tietokoneesi; sekä pelottava. Mutta itse prosessi on itse asiassa melko yksinkertainen. Otamme läpi kaiken mitä sinun tarvitsee tietää. Lue lisää
//www.makeuseof.com/tag/everything-need-know-home-networking/ Kaikki mitä sinun on tiedettävä kotiverkostostaKotiverkon perustaminen ei ole niin vaikeaa kuin luulet sen olevan. Lue lisää
//www.makeuseof.com/tag/guide-file-sharing-networks/ Tiedostojenjakoverkkojen MakeUseOf-opasOletko koskaan miettinyt, mitkä ovat suurimpia siellä olevia tiedostojakoverkkoja? Mitkä ovat erot BitTorrent, Gnutella, eDonkey, Usenet jne. Välillä? Lue lisää
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideJos pelkäät päivittää Vistasta tai XP: stä, koska arvelet sen olevan täysin erilainen kuin mitä olet tottunut, sinun tulee lukea tämä uusi opas. Lue lisää
//www.makeuseof.com/tag/download-how-the-internet-works/ Kuinka Internet toimiiMeillä on nyt pääsy Internetiin kotitietokoneistamme, toimistoista, kannettavista tietokoneista ja puhelimistamme. Mutta monet ihmiset eivät vieläkään ole täysin varmoja siitä, mitä Internet on ja kuinka se todella toimii. Lue lisää
2. XHTML: n käytön aloittaminen
Tässä luvussa opit luomaan ja mukauttamaan verkkosivustoja monilla eri tavoilla, mukaan lukien oppimisen:
• Lisää kuvia verkkosivuille.
• Luo ja käytä hyperlinkkejä navigoidaksesi verkkosivuilla.
• Laadi tietoluettelot pistepisteiden ja vastaavien avulla.
• Luo taulukoita satunnaisten tietojen riveillä ja sarakkeilla ja pystyy hallitsemaan mainittujen taulukoiden muotoilua.
• Luo ja käytä lomakkeita, joiden kanssa sinulla voi olla vuorovaikutusta.
• Tee verkkosivut hakukoneiden saataville.
Kaikki tämä tehdään xHTML-ohjelmoinnilla. Etkö usko sitä? Jatka lukemista. Olisi yllättynyt, kuinka paljon voit oppia niin lyhyestä oppaasta.
Ennen kuin pääsemme itse tämän oppaan “koodaus” -osaan, tarvitset joitain ohjelmistoja käytettäväksi, jotta voit muokata, testata ja pohjimmiltaan kehittää ohjelmiasi. Siirry osoitteeseen www.dreamspark.com ja saat yhden seuraavista ohjelmista ILMAISEKSI olettaen, että olet opiskelija:
• Microsoft Visual Studio 2010
• Expression Studio 4
Jos et ole opiskelija, voit myös käyttää Notepad ++, josta voit melko helposti saada www.notepad-plus-plus.org
Kun olet saanut jonkin ohjelmista ja asentanut sen, voit aloittaa xHTML-kokemuksesi.
Saatat käyttää Macia tai Linuxia Windowsin sijaan; sinun on löydettävä a tekstieditori se toimii sinulle siinä tapauksessa. Yritä löytää sellainen, joka näyttää rivimääräsi ja värikoodisi sinulle.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Erittäin kevyt tekstieditori [Linux] Lue lisää
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - loistava kevyt koodieditori LinuxilleYllättäen, Linux ei tarjoa niin monia hyviä IDE: tä (integroituja kehitysympäristöjä). Uskon tämän johtuvan siitä, että sinä päivänä, jolloin suurin osa Linux-ohjelmoijista otti vanhan kunnon Notepadin (tai tässä tapauksessa geditin), ja aloitti ... Lue lisää
Jos et halua ladata omistettuja työkaluja, voit silti käyttää tekstieditoria kuten Muistilehtiö tai wordpad. Edellä mainitut ohjelmat ovat kuitenkin paljon parempia työkaluja testaamiseen ja suunnitteluun, samoin kuin apuasi koodauksesi, koska se kehottaa tekemään virheen tai yrität muistaa oikean sanan käyttää. Yksinkertainen on parempi, eikö niin? Käytän henkilökohtaisesti Notepad ++: ta ja Microsoft Visual Studioa, vaikka olen kuullut monia hienoja asioita Expression Studio 4: stä. Sinun on päätettävä, mistä pidät parhaiten, mutta ne kaikki toimivat hienosti.
MERKINTÄ: Muistiosta tai Wordpadista luodun verkkosivuston testaaminen:
Napsauta tiedostoa auki, kun tiedosto on auki Tiedosto >> Tallenna nimellä
Kirjoita tiedostonimen lopussa kohta.html ja napsauta Tallentaa
Avaa vasta tallennettu tiedosto (se avautuu oletusselaimessa)
2.1 Maailman tunteminen
Okei, tässä on matkan alku. Aloitetaan vain asettamalla jotain tämän verkkosivun näytölle. Ensin sinun on tiedettävä mitä ovat. XHTML-koodi käyttää aloitus- ja lopetustunnisteita selvittääkseen, mitä sivun jokaisessa elementissä tapahtuu.
Tässä on esimerkki aloitustunnisteesta:
Tässä on esimerkki lopputunnisteesta:
Näet eron? Yhdessä elementin nimi on suljettu hakasulkeissa ja toisessa on sama, mutta sillä on viiva ennen elementin nimeä.
TÄRKEÄ: Sinun on suljettava tagi, kun avaat sen jossain koodin kohdassa. Myös tunnisteiden on oltava sisäkkäisiä, toisin sanoen et voi tehdä seuraavia:; sen pitäisi olla. Katso kuinka tunnisteet sopivat toisiinsa? Ajattele niitä kuten laatikot: et voi laittaa jotain vankkaa puolitoiseen laatikkoon.
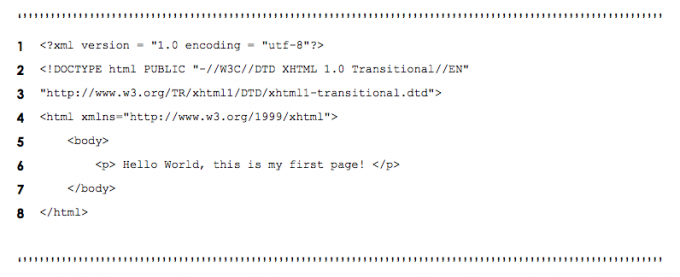
Paras tapa oppia ohjelmoimaan on itse tekemällä se, joten tarpeeksi teoriaa. Vain vertailukohtana aion merkitä jokainen koodirivi numerolla, jotta voin selittää riviltä, mitä tapahtuu.
Rivillä 1 olen ilmoittanut html-koodin ja rivillä 5 lopettanut sen. Sisällä tunniste on
). Jos avaat tämän web-selaimessa, näet seuraavan näytön poikki:
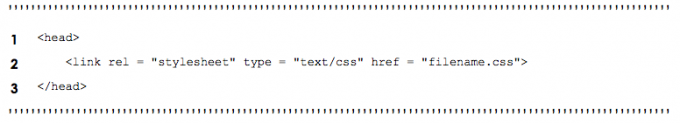
Jos haluat muuttaa sivun otsikkoa selaimen näkökulmasta (esim. ensimmäinen sivu.html), voit sitten helposti lisätä seuraavan koodirivin:
Tämä tekee verkkosivustostasi ammattimaisemman.
2.2 Alkaen ja työskentelemällä alas
Useimmissa tapauksissa tag siellä on
ja a .käytetään yleensä komentosarjoihin CSS: ssä (osa 3) ja JavaScripissä (selitetään tulevassa käsikirjassa), kun taas on yleensä sivun sisältö.
Joitakin sisältöjä voidaan muuttaa käyttämällä
, mutta on yleensä sisältö, jota ei voi muuttaa sivulla. Esimerkki olisi lyhyt kuvaus käymästäsi verkkosivustosta.Voit tehdä muutoksia sisällön muotoiluun CSS: n avulla (osa 3)
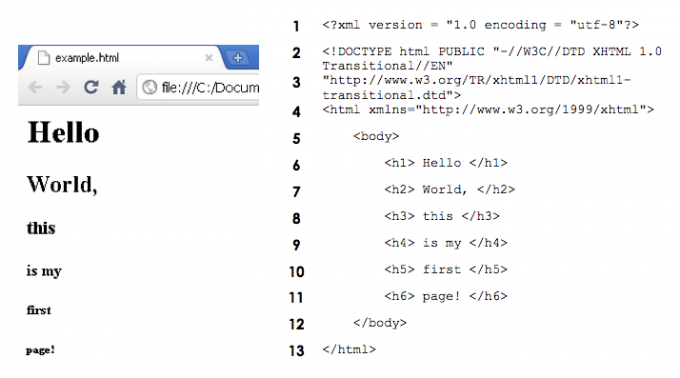
. Voit kuitenkin muuttaa myös muotoilua .Yleisesti käytetty joukko tunnisteita, joita käytetään rungossa, ovat otsikkokirjaimet. Nämä otsikkokirjaimet ovat kooltaan ja vahvuudeltaan / lihavoituna. Katso vain alla:

2.3 Onko kuvasi tuhannen sanan arvoinen? - Kuvat
Tähän asti olemme puhuneet vain tekstistä ja siitä, mitä se voi tehdä verkkosivustolla, mutta asiaa on vielä enemmän. Haluatko saada verkkosivustosi näyttämään entistä houkuttelevammalta kuin pelkästään fancy fontit? Kokeile saada hyviä kuvia, jotta sivustosi todella antaa yleisölle jotain katsottavaa. Ole kuitenkin varovainen tekijänoikeuslakien suhteen; parasta ottaa omia kuviasi, jos aiot laittaa verkkosivustosi Internetissä.
Saatat joutua käyttämään Photoshopia tai joitain digitaalisen kuvantamisen taitoja luodaksesi loistavan kuvan tai ehkä parantaaksesi omaa kuvaasi ja tehdäksesi siitä vieläkin upeamman. Kokeile näitä ohjeita saadaksesi hienoja vinkkejä ja oivalluksia:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Opi valokuvien muokkaaminen Photoshopissa: saat perustiedot yhden tunnin sisälläPhotoshop on pelottava ohjelma - mutta vain yhdellä tunnilla voit oppia kaikki perusasiat. Ota valokuva, jota haluat muokata, ja aloitetaan! Lue lisää
• //www.makeuseof.com/tag/guide-to-digital-photography/ Aloittelijan opas digitaaliseen valokuvaukseenDigitaalinen valokuvaus on hieno harrastus, mutta voi myös olla pelottava. Tämä aloittelijan opas kertoo kaiken, mitä sinun on tiedettävä aloittamiseksi! Lue lisää
Suosituimmat kuvamuodot ovat seuraavat:
• GIF = grafiikan vaihtomuoto
• JPEG = Yhteinen valokuva-asiantuntijaryhmä
• PNG = kannettava verkkografiikka
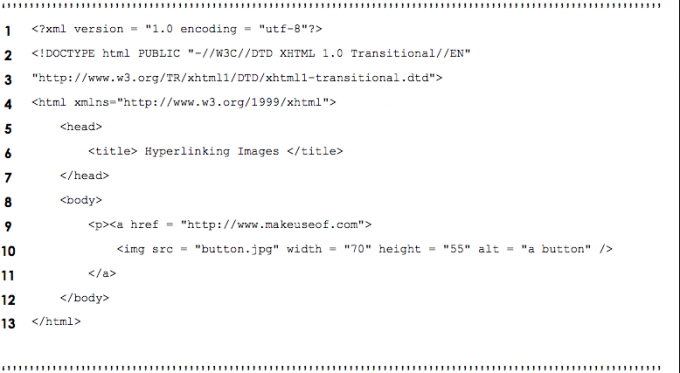
Katso alla oleva koodi ja selitän seuraavaksi, mitä se tarkoittaa; eli kuinka lisätä kuvia verkkosivullesi.

Kuten aiemmissa osioissa on opetettu, aloitamme aina ja co-tunnisteet. Seuraava
Kun rivi 9 on avattu kappale, kuvat asetetaan verkkosivustolle. Käytä kuvaa lisätäksesi kuvan aluksi. Seuraavaksi sinun on ehdotettava, missä tiedosto on. Yleensä yrität olla tämän tiedoston samassa kansiossa kuin verkkosivustotiedostot. Muussa tapauksessa sinun on annettava kansiopolku, jossa se on. Yllä olevassa tapauksessa olen käyttänyt
 . Tämä tarkoittaa, että lähde (Src) kuvasta sijaitsee samassa kansiossa ja kuvatiedoston nimi on picture.jpg. Helppo eikö?
. Tämä tarkoittaa, että lähde (Src) kuvasta sijaitsee samassa kansiossa ja kuvatiedoston nimi on picture.jpg. Helppo eikö?
Sinun ei tarvitse lisätä muuta kuin  kuvan luomiseksi alt omaisuutta, mutta voit lisätä siihen ominaisuuksia, jotta siihen voi tehdä joitain muutoksia.
kuvan luomiseksi alt omaisuutta, mutta voit lisätä siihen ominaisuuksia, jotta siihen voi tehdä joitain muutoksia.
Tunnetaan myös alt teksti, tämä ominaisuusarvo näkyy, kun viet hiiren kuvan päälle.
Saatat huomata, että rivillä 10 olen aloittanut tunnisteen ja päättyi siihen />. Tämä on toinen tapa avata ja sulkea tunnisteita. Tämä on tavallinen tapa luoda kuvia, koska voit valita kuvan eri ominaisuudet, kuten leveyden ja korkeuden, kuten yllä olevassa esimerkissä näkyy.
Riveihin 11 ja 12 lisätään toinen kuva, mutta siinä käytetään toista menetelmää tunnisteiden avaamiseen ja sulkemiseen. Rivi 10 luo kuvan paljon parempana; käytä sitä rivien 11 ja 12 menetelmän sijasta.
2.4 Hyperlinkit minne ne voivat mennä?
2.4.1 "Maailmassa" liikkuminen
Haluatko näyttää ystävillesi hienoja sivustoja verkkosivustollasi, mutta et tiedä miten? Olet tullut oikeaan paikkaan, lue eteenpäin ...
Katso alla olevaa koodia ja katso, voitko arvata mitä teen, ennen kuin selitän sen.
Se on totta, luon hyperlinkkejä suuriin ja hyödyllisiin sivustoihin. Periaatteessa hyperlinkin muodostamiseksi tietylle verkkosivulle, jolla on web-osoite, käytä alla olevaa syntaksia:
[mitä haluat linkittää]
Eikö ole vaikeaa? Voit melko helposti laittaa tekstiä sinne, kuten yllä oleva esimerkikoodi. Ei kuitenkaan ole mitään syytä, miksi et voisi käyttää jotain muuta kuin kuvaa. Vain vähän lisätietoja: URL on Uniform Resource Locator, pohjimmiltaan verkko-osoite.
2.4.2 Kuvat muistuttavat sinua missä olet ollut ja vie sinut takaisin sinne
Tässä on esimerkki kuvan käyttämisestä hyperlinkkinä:
Olen varma, että jos olet lukenut tämän osion aiemmat osat, jotka vapautat, se sekoittaa vain kuvien ja hyperlinkkien luomista. Syntaksissa on asetettu hyperlinkitys ulkopuolelle ja kuva sisälle, jolloin sijoitetaan lisätyn kuvan hyperlinkki.
2.4.3 Sinulla on posti - Hyperlinkki sähköpostiosoitteeseen
Tämä on yksinkertaisesti viimeisen osan toistaminen, mutta jos et ole kiinnittänyt niin paljon huomiota, katso vain alla olevaa koodia:
URL-osoitteen käytön sijasta (esim. http://www.something.com) Käytän tässä sähköpostiosoitetta, joka sisältää seuraavan syntaksin asettamisen yhtäläisyysmerkin jälkeen:
”Mailto: [youremailaddress]”
Rivi 10 on perus esimerkki tästä käsitteestä. Joten kenelle aiot lähettää sähköpostia? Ghostbusters!
2.4.4 Liikkuminen ympäri maailmaa - sisäinen hyperlinkitys
Nyt voit nähdä, kuinka pääset kiertämään omaa verkkosivustoasi. Tämä tapahtuu yksinkertaisesti käyttämällä tiedostosi nimeä URL-osoitteena. Siksi sinulla voi olla verkkosivustoja, kuten alla olevassa kaaviossa esitetään. Sinun käyttämäsi syntaksi menisi noin:

2.5 Oletko erityinen? Nämä merkit ovat…
Kun kirjoitat tietoja, jotka tulevat näkymään verkkosivustolla, kuten sisältö, saatat joutua tekemään laita sisään jotain symbolia, kuten tekijänoikeussymboli: © tai ehkä pienempi tai suurempi kuin symboli. Mutta koska koodaussyntaksi käyttää normaaleja symboleja, niin piti olla toinen tapa päästä ohi tämä pieni esteenä, ja ratkaisu käytti merkkivaloa (&) ja sen jälkeen lyhyttä koodia kertoa tietokoneelle, mitä symbolia laittaa sisään Alla on taulukko, jossa on muutama esimerkki koodauksen erikoismerkeistä:
Voit esimerkiksi sanoa:
Yllä olevassa taulukossa on
Yllä olevassa taulukossa on <6 riviä, mutta> 2 riviä
2.6 Luettelot, luettelot ja muut luettelot
Okei, joudumme nyt järjestämään muutamia asioita, kuten ostoslistan. Luetteloja on kahta tyyppiä. Ne ovat:
• Tilattu luettelo (numerot, aakkoset, roomalaiset numerot)
• Järjestämätön luettelo (luettelomerkit)
Käytä tilattua luetteloa seuraavilla tunnisteilla =
Järjestämättömälle listalle käytettäisiin seuraavia tunnisteita =
Esimerkiksi:
Yllä olevassa esimerkissä sisällytin sekä järjestämättömät että tilatut luettelotyypit. Mutta huomasitko mitä muuta tein? Mukana oli myös tekniikka nimeltään Sisäkkäiset luettelot. Näitä sisäkkäisiä luetteloita voidaan käyttää edustamaan hierarkkisia suhteita, kuten Hanki yllä olevat reseptin vaiheet ainesosista.
Saatat huomata, että aloitin koko luettelon tilaamana luettelona rivillä 10 ja lopetin sen rivillä 23. Välillä näkisit ja käyttämäni tunnisteet. Nämä merkitsevät Listakohteet. Listakohteet ovat esiintyviä sanoja, kuten rivillä 21:
Jos haluat siirtyä seuraavalle pisteiden tai numeroiden hierarkkiselle tasolle, pesä sitten itsensä sisällä seuraavasti:

2.7 Taulukot… ei, ei matematiikka
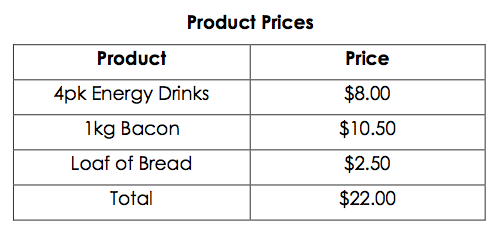
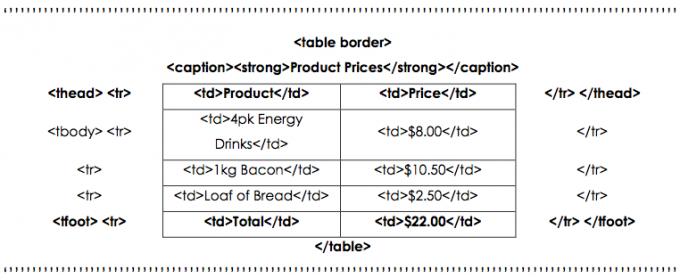
Onko tämä yhtä vaikeaa kuin kertolaskelmasi? Tietysti ei, jos jatkat oikealla tavalla. Jos olet vasta aloittamassa tällä konseptilla ja oletan, että olet, niin on yleensä parasta piirtää haluamasi taulukko paperille, kuten alla olen:
Katso nyt sitä alla olevassa koodissa:
Sekoita ne nyt ja alla olevan näytön pitäisi auttaa sinua ymmärtämään taulukon rakennetta:
ja
lihavoi ensimmäinen ja viimeinen rivi vastaavasti kiinnittääksesi enemmän huomiota pöydän niihin osiin. Useimmat ihmiset katsoisivat taulukon alatunnisteen kokonaismäärää ensin?2.8 Digitaaliset lomakkeet (kynät pois)
Netissä selatessasi sinun on oltava vuorovaikutuksessa kohtaamaasi verkkosivua. Esimerkiksi, osoitteessa www.makeuseof.com sinun on annettava sähköpostiosoitteesi alla olevan ympyrän mukaisesti tilaa uutiskirje ja päivittävät päivitykset MakeUseOfilta. Kun olet kirjoittanut sähköpostiosoitteesi sinulle painaa Liittyä seuraan ja tämä lähettäisi tiedot (sähköpostiosoitteesi) painikkeen vieressä olevassa tekstikenttään joko tietokantaan tai ehkä toiseen sähköpostiosoitteeseen. Lomakkeet ovat tottuneet tekemään tämän, mitä opit tässä luvussa.
Alla on lomake, jota käytetään vain nimesi laittamiseen ja napsauttamiseen jompaakumpaa Lähetä tai Asia selvä:
Tässä on kohtaus kulissien takana, selitän sen yksityiskohtaisemmin pian:
Ensinnäkin tärkein asia yllä olevassa käsikirjoituksessa on Rivi 10. Tämä on lomakkeen alku. Menetelmä on yleensä joko lähettää tai saada. Melko itsestään selvä, mutta lähettää lähettää tiedot jonnekin tietueen, kuten sähköpostiosoitteen tai tietokannan, tekemistä varten. Esimerkiksi: kysymyksen lähettäminen MakeUseOf-vastauksiin. Saadatoisaalta lähettää antamasi tiedot ja palauttaa palautetiedoilla, kuten hakukoneella, lähettämällä hakusanat ja palaamalla tulosten mukana.
Yllä oleva koodauslohko on esimerkki postimuodosta, jolla kirjoitat sähköpostiosoitteesi ja se lähetetään piilotettuun omaisuuteen sähköpostiosoitteella napsauttamalla Lähetä-painiketta.
Rivit 22 - 25 aseta Lähetä ja Palauta / Tyhjennä-painikkeet sivulle tekstikentän alle. Nollaa -painike yksinkertaisesti poistaa kaikki lomakkeen tai ruutujen kirjoitetut tekstit. Lähetä -painike seuraa lomakkeen piilotettujen osien ohjeita, jotka luodaan riveille 14-18. Piilotettu tyyppi olettaa yleensä, että jotain automaattista tai osa jotain muuta käytetään nykyisessä muodossa. Tässä tapauksessa viimeksi mainittu antaa lähettääed ilmoittaa kohteen, tässä tapauksessa [email protected], aiheen kanssa tässä tapaus “Tilaa sähköposti” ja ohjaa sitten sinut toiselle sivulle, tässä tapauksessa pääsivulle tai ”Index.html”.
2.9 meta mitä? Miksi?
Oletko koskaan miettinyt, kuinka hakukoneet löytävät verkkosivustoja? Periaatteessa tätä he käyttävät: meta-elementit. Hakukoneet luetteloivat yleensä sivustoja seuraamalla linkkejä löytämiensä sivustojen sivuille. Nämä metaelementit sisältävät tietoa niissä olevasta sivusta. Katso esimerkki seuraavasta otteesta jostakin koodista:
Kuten yllä näet, metatiedot menevät
3. Suunnittelu CSS: llä
Suurimman osan ajasta ihmisille, jotka katsovat tämänkaltaisia oppaita, sattuu vain pelaamaan videopelejä. CSS ei kuitenkaan ole Counter Strike Source, eikä se myöskään ole First Person Shooter (FPS). CSS on xHTML: n kanssa toimiva tekniikka, joka tarkoittaa Cascading Style Sheets. xHTML on itsessään melko tylsä, mutta jos lisäät CSS: n oikeudenmukaisen palvelemisen, luomuksesi muotoilu ja esitys ovat paljon mielenkiintoisempia. Kirjailijat voivat tehdä muutoksia verkkosivun elementteihin, kuten fontteihin, välilyönteihin, väreihin; tämä tehdään erillään asiakirjan rakenteesta (pää, runko jne.; tämä selitetään myöhemmissä luvuissa). xHTML on todella suunniteltu määrittelemään asiakirjan sisältö ja rakenne. Ei ole niin, että xHTML ei voinut tehdä muutoksia sisällön muotoiluun. Tämä asennus on kuitenkin paljon edullisempaa, koska sitä voidaan tarvittaessa ohjata yhdestä paikasta. Esimerkiksi, jos verkkosivuston muodon määrittelee kokonaan liitetty tyylisivu, verkkosuunnittelija voi yksinkertaisesti asettaa toisen tyylisivun muuttaakseen voimakkaasti verkkosivuston esitystapaa.
3.1 Rivitanssityylit
Kuten edellä mainittiin, tässä osiossa on kyse muotoilusta ja tyyleistä. Koska sisältösi ja sivusi tyyliä voi muuttaa monella tapaa, ajattelin, että olisi hyvä aloittaa kaikkein suoraviivaisemmalla tekniikalla, joka on Sisäiset tyylit. Tämä suoritetaan asettamalla koodi sisällön kattavan välilehden ominaisuusosaan. Kuten tämä:
Kuulostaako liian vaikealta? Annan teille esimerkin:

Huomautus: Väri on kirjoitettu väri- kun käytetään tätä koodia, koska se on luotu jossain ei niin viileässä kuin Australia tai Kanada; Toivottavasti se ei häiritse sinua liikaa.
Yllä olevan esimerkin lihavoidut tiedot ovat muotoilua, jota prosessoidaan
tag. Hae luettelo eri värien heksadesimaalikoodeista yksinkertaisesti etsiä Googlea tai käyttää tätä sivua: http://html-color- codes.com/
3.2 Upotetut tyylitaulukot (Huijaustaulokset ovat voittavia)
Edellisessä osassa olevien rivityylien käyttäminen voi olla tuskaa, jos sivustosi on erittäin suuri. Mutta jos haluat käyttää samoja tyylejä yhä uudelleen, niin miksi et käytä Upotettu tyylilomake? Tämän vaihtoehdon avulla voit luoda omia tyylejä
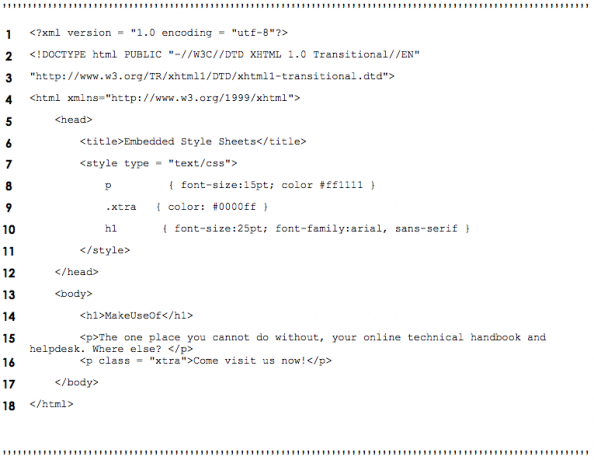
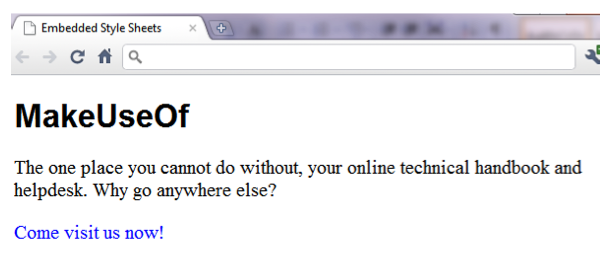
-koodin tunniste ja viitat sitten niihin koodissa, kun lisäät sisältöä sivullesi. Liian monimutkainen? Tässä on esimerkki:

Katso, kuinka teksti muuttaa väriä, kokoa tai muotoa ylhäällä olevan tyylisivun mukaan? Tätä ei ole kovin vaikea ymmärtää oikein?
Rivillä 7, jossa esittelemme
Rivillä 16 käytetään .xtra luokka, joka tehtiin aiemmin. Tämä toimii siten, että se lisää Xtra luokka mihin tyyliin tahansa se avataan, jolloin korvataan kaikki ominaisuudet, jotka Xtra luokan käyttö. Esimerkiksi: jos tyylillä on koko 20pt fontti ja se on vihreä väri, ja sille asetetaan luokka, jolla on erikokoinen fontti, uusi fonttikoko korvaa vanhan, mutta vanha vihreä väri jatkuu kuten on.
3.3 Sodan tyylit (ristiriitaiset tyylit)
Tyyliä on kolme tasoa ja ne ovat:
• Käyttäjä (verkkosivuston katselu)
• kirjoittaja (verkkosivustolta)
• Käyttäjäagentti (selain)
Tyylit sulautuvat yhteen siten, että luodaan paras mahdollinen asetus käyttäjän sijainnista. Seuraava taulukko näyttää kolmen tason hierarkian:
3.4 Tyylilehdet ulkopuolelta (ulkoinen)
Eikö sinun mielestäsi ole ärsyttävää, jos joudut aina kirjoittamaan saman tyylisivun jokaisessa uudessa koodaustiedostossa? On olemassa ratkaisu: Ulkoiset tyylitaulukot. Voit luoda toisen tiedoston, jotta sitä voidaan käyttää muotoilussa; se on "Css”Tiedosto. Jos haluat käyttää sitä toisessa tiedostossa, kirjoita seuraava ote:
Korvata Tiedoston nimi CSS-tiedostosi nimellä ja menemme, ne linkitetään. Varmista, että CSS-tiedosto on samassa kansiossa kuin linkitetyt tiedostot.
Esimerkki CSS-tiedostosta:
Ennen kuin jatkamme, olen laiminlyönyt mainita, mitä he tekevät. Yläpuolella näet viimeisellä rivillä, että olen asettanut ”ul ul {kirjasinkoko: .8em; } ”Ja tämä tarkoittaa, että fonttikoko muuttuu suhteelliseksi .8 tai 80% normaalista koosta, jonka käyttäjä haluaa käyttävän selaimeen ladattua omaa tyylisivua. Useimmat ihmiset eivät käytä käyttäjän määrittämää tyylisivua, joten älä ole huolissamme tästä.
3.5 Paikannuselementit (minne seuraavaksi?)
Kun laitat kuvan verkkosivulle, et todella halua, että se vain menee minnekään. Etkö halua sanoa sitä? No, miten teet sen, se on oikeastaan esimerkki ja selitän sen pian:
Riveillä 9–13 huomaat, että kyseessä on luokka, jonka tunnus on fgpic ja siinä on muutama ominaisuus. asento omaisuus on asetettu absoluuttinen mikä tarkoittaa, että riippumatta siitä, kuinka käyttäjä muuttaa sitä, kuva pysyy siinä, missä (kirjoittaja) sijoittaa sen koodillaan. ylin ja vasen ominaisuudet osoittavat pisteen, jossa elementti (esim. kuva / teksti) asetetaan. z-index ominaisuus on erittäin tehokas työkalu, koska se asettaa pinoamistason alla olevan kuvakaappauksen osoittamalla tavalla:
Katso, kuinka taustakuva on takana, jossa z-indeksin arvo on 1 ja teksti on edessä, kun z-indeksin arvo on 3, kun taas etualan kuva on keskellä, kun z-indeksin arvo on 2. Näyttää siltä, että näyttää hyvältä todella, jos pelaat korttiasi oikein
3.6 Muista ympäristösi (tausta)
Verkkosivustot näyttävät hyvältä taustalla, eikö niin? Eikö olisi todella tylsää, jos kaikilla verkkosivustoilla olisi vain valkoinen tai musta tausta? Miksi et laita kuvaa sinne ja vaihda väriä vähän? On olemassa muutamia ominaisuuksia, joiden avulla voit tehdä sivusi taustasta erottuvan hiukan enemmän ja antaa sivulle leimahduksen. Katso seuraava koodi ja katso, voitko selvittää, mitä korostetut ominaisuudet tekevät:
Harrasitko mitä se tekee? Pohjimmiltaan taustakuva on se, mitä aiomme käyttää taustalla, kuvan polku kulkee suluissa / suluissa kuten tämä> url (TÄSSÄ). Saatat ajatella tätä olevan z-indeksin arvo 0, koska se on aina sivun takana. Kuvan taustaasento on asetettu vasempaan alakulmaan, melko itsestään selvää oikealle? Seuraavaksi taustakuva on toistettu sivun x-akselin poikki (toista-x) eikä vain se, vaan se on kiinnitetty ikkunan alaosaan (tausta-liite). Lopuksi väri on satunnaisesti asetettu pääasiassa punaiseksi. Katso tulosta alla:
3.7 Kuinka iso olet mielestäsi? (elementtien mitat / tekstin rajoitukset)
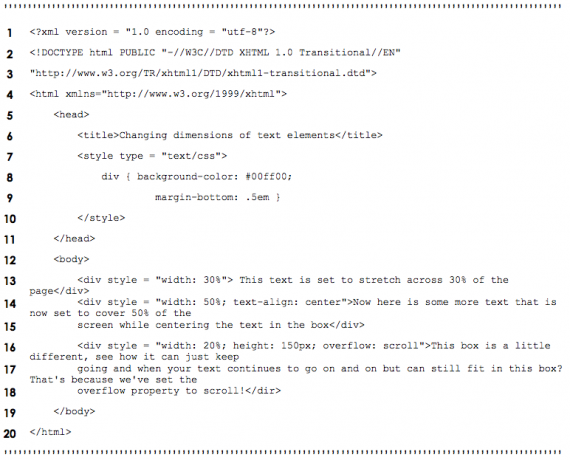
Jos luulet sen olevan CSS: n tarjoama, olet erehtynyt vakavasti. CSS-säännöt voivat määritellä kunkin sivuelementin todelliset mitat. Otetaan esimerkiksi tekstikenttä. Haluatko kirjoittaa jotakin tekstiä, joka ei mene koko näytön poikki, tai ehkä tehdä tekstikenttä, jota voidaan vierittää sivua siirtämättä? Täällä sinun pitäisi sitten olla. Katso alla olevasta kuvakaappauksesta juuri kuvaamaani:
Katsotaanpa nyt kulissien takana olevaa koodia:
Vain pieni huomautus: rivi 6 lisää reunuksen kunkin tekstiruudun alareunaan. Aika siistiä, eikö niin? Mutta enemmän rajoilla seuraavassa osiossa.
3.8 Ympärillä oleva tapahtuu ympäri (rajat)
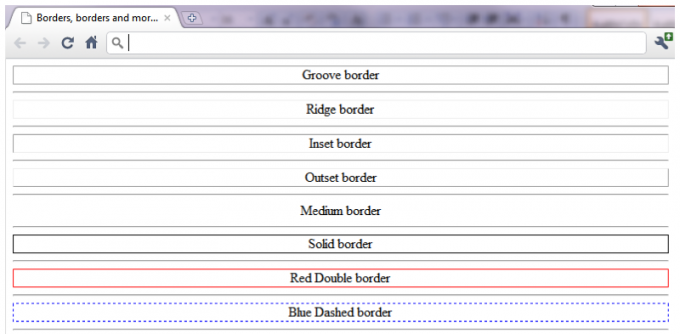
En usko, että tämä tarvitsee selitystä, mutta annan sen joka tapauksessa. Periaatteessa voit laittaa reunat melkein kaiken ympärille, joten katsotaan miten se tehdään. Joten tässä on koodi:
Tässä on mitä koodi tekee, lähinnä valikoima rajoja, jotka ympäröivät käytetyn rajatyypin nimiä / nimiä. Muista, että uran vastakkaisuus on harjanne ja vastakkainen sisääntulo on alussa.
3.9 Kelluvat ja virtaavat elementit
On yleensä melko tylsää nähdä vain otsikko, sitten teksti, sitten otsikko ja sitten teksti. Vaikka et tee siitä näyttämään hieman mukavammalta? On menetelmä, jota voidaan käyttää kutsuttavaksi kelluva, ja nyt aion näyttää, kuinka tehdä juuri tämä. Kelluvan avulla voit siirtää elementin näytön yhdelle puolelle, kun taas dokumentin muu sisältö virtaa kelluvan elementin ympäri. Kelluva elementti voi olla kuva tai otsikko tai jopa toinen tekstilohko. Katsotaanpa nyt, miltä se näyttää:
Melko hyvä melko monissa tilanteissa, nyt tämä koodi rakentaa tämän suunnittelun:
Eikö ole ihmeellistä, mitä voit tehdä, jos löydät vain oikean tavan?
3.10 Älä pudota valikkoa - esimerkki
Jos aiot luoda verkkosivuston, tarvitset todennäköisesti valikon, eikö niin? No, tämä saattaa olla oikea paikka mennä, jos haluat jotain, joka ei vain ole siinä. Dynaamiset elementit tekevät verkkosivuista näyttäviä paremmilta ja antavat paremman tunteen koko sivustolle.
Yhden suosikkivalikoistani on oltava pudotusvalikosta joten katsotaan nyt, miten sellainen tehdään CSS: n avulla. Katso alla oleva koodi:
Tiedän, että tämä vaikuttaa aluksi pelottavalta, mutta jos olet kärsivällinen ja vain luet, ymmärrät riittävän pian.
Rivillä 15 sanotaan: kun minulla on <div> tunniste luokalla = “valikkoJa hiiri on häilyäse yli näyttö lohkos sisällä.
Rivit 16-21 sanovat: kun minulla on <div> tunniste luokalla = “valikko”Ja <> tag sitten aseta nämä muodot. Muista, että nämä rivit valitsevat piilotettujen valikkopainikkeiden muodon. Rivit 9-14 määrittävät valikkopainikkeen muodot vierittääksesi näytölle loput valikon.
Rivillä 22 sanotaan: kun minulla on <div> tunniste luokalla = “valikko”Ja <> tag ja minä häilyä aseta sitten yksi näistä elementeistä taustaväri toiseen vihreään.
Katso lopullinen tuote alla:
3.11 Käyttäjätyylisivut (olet maailmankaikkeuden keskus)
Käyttäjät voivat määritellä oman käyttäjän tyylisivut jotta sivut näyttävät siltä kuin he haluavat niiden olevan. Vain erottaa toisistaan Käyttäjän tyylitaulukot ja Kirjailijan tyylitaulukot. Käyttäjätyylit ovat ulkoisia tyylitaulukoita, jotka käyttäjät voivat luoda itse. Ne tehdään yksinkertaisesti CSS-tiedostoina ilman suurta osaa koodauksesta. Täällä näytän sinulle yhden:
Eikö se ollut niin yksinkertaista?
Jos haluat tietää, kuinka määrittää tämän omalla selaimellasi, mene vain Työkalut >> Internet-asetukset >> Yleistä >> Saavutettavuus >> Määritä sitten oma tiedosto Kirjailijatyylilomake määritetään koodin sisällä .
4. Lisää tietoa
4.1 Miksi käyttää xHTML: ää ja co. yli suunnittelun ja muiden sovellusten?
Ennen kuin tarkastelet tätä tosiasiana tai jotain vastaavaa, sinun pitäisi tietää, että tämä on yksinkertaisesti näkökulma riippuen siitä, missä seisot ja kuinka teknisesti ajattelias voi olla. Nautin ohjelmointikielten käytöstä projektien loppuun saattamiseksi, koska se tarkoittaa, että voit ymmärtää, mikä on mallien takana, kun taas käytän suunnittelusovelluksia kuten Adobe Dreamweaver ja Microsoft FrontPage antavat sinun luoda verkkosivustosi käyttämällä vain valikoissa olevia työkaluja. Siksi suunnittelusovellukset rajoittuvat sinulle tarjottavaan valikkovaihtoehtoon. Yhteenvetona voidaan todeta, että on täysin selvää, että ohjelmointikielten avulla rakennettaisiin verkkosivusto tai valmis tuote jotain paljon houkuttelevampaa, koska sen toiminnallisuutta rajoittaa vain ohjelmoijan taito osoitetulla kielellä (esim. JavaScript, CSS, xHTML). Tiedän, että luulet todennäköisesti olevan puolueellinen, mutta sinun on vain kokeiltava molemmat ja päätettävä, miten paljon vaivaa, jonka haluat panostaa työhösi, valitse sitten sopivat työkalut päästäksesi omaasi määränpää. Voit jopa käyttää molempia, koska sekä Dreamweaverilla että FrontPagella on “koodausnäkymä” ja “suunnittelunäkymä”.
On myös muita tapoja luoda verkkosivustoja, kuten Joomla ja WordPress.
4.2 Joomla
Joomla on hieno sisällönhallintajärjestelmä (CMS), jolla on paljon joustavuutta ja helppokäyttöinen käyttäjä käyttöliittymä, josta monet ihmiset pelotellaan, kun he ymmärtävät kuinka monta vaihtoehtoa ja kokoonpanoa ovat saatavilla. Joomla on PHP: hen ja MySQL: ään perustuva alusta. Tämä ohjelmisto on avoimen lähdekoodin versio, josta voit hankkia http://www.joomla.org/download.html
Jos haluat tarkempia ohjeita Joomlasta, kokeile tätä opasta MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Aloittelijan opas JoomlaanTämä opas opastaa sinut läpi kaiken siitä, miksi valita Joomla ja kuinka asentaa se verkkopalvelimellesi sekä suunnitella ja mukauttaa sivustoasi mielesi mukaan. Lue lisää
4.3 WordPress
WordPress on sisällönhallintajärjestelmä (CMS), jonka avulla käyttäjät voivat luoda ja ylläpitää verkkosivustoa ylläpitäjän kautta käyttöliittymä, joka sisältää automaattisesti luodun navigointirakenteen, ilman, että sinun tarvitsee tietää HTML: ää tai oppia muita työkaluja. WordPress on avoimen lähdekoodin ohjelmisto, jonka tuhannet ohjelmoijat ovat luoneet ympäri maailmaa ja saatettu julkisuuteen, joten sinun ei tarvitse maksaa käyttääksesi sitä. WordPress on web-pohjainen sovellus, joka on kirjoitettu PHP: ssä ja MySQL: ssä ja joka on suunniteltu toimimaan Linux-palvelimilla: PHP on web-ohjelmointikieli sovellukset, MySQL on relaatiotietokanta (kuten MS Access) ja Linux on verkkopalvelimien käyttöjärjestelmä - kaikki nämä ovat myös avoinna lähde. WordPress on ylivoimaisesti suosituin CMS, jolla on yli 200 miljoonaa sivustoa ympäri maailmaa vuoden 2009 lopusta lähtien.
Lisälukema
- 11 suosituinta HTML-tunnistetta jokaisen bloggaajan ja verkkosivuston omistajan on tiedettävä 11 suosituinta HTML-tunnistetta jokaisen bloggaajan ja verkkosivuston omistajan on tiedettäväWWW tuntee monia kieliä ja on koodattu useilla eri kielillä. Yksi kieli, joka löytyy kaikkialta ja on ollut olemassa verkkosivustojen keksimisestä lähtien, on ... Lue lisää
- 5 hauskaa tekemistä verkossa HTML5: n avulla 5 hauskaa tekemistä verkossa HTML5: n avullaHTML5 kulkee edelleen vahvuudesta, kun yhä useammat verkkosivustot siirtyvät uuteen standardiin, joka tuo multimediasisällön verkkoon ilman, että tarvitaan lisäosia, kuten Adobe Flash. Onko se räjäytetty ... Lue lisää
- Verkkokoodi näillä työkaluilla suoraan selaimessasi Rakenna se: 11 loistavaa Chrome-laajennusta verkkokehittäjilleChrome on mainio web-kehittäjille, koska sillä on laajennuksia. Jos aiot suunnitella tai koodata verkkosivustoa, tässä on joitain tärkeitä työkaluja, jotka sinun tulee asentaa heti. Lue lisää
Opas julkaistu: kesäkuu 2011


