Mainos
Jos olet yrittänyt koodata käsin aiemmin ja luopunut, on hyvä mahdollisuus kääntyä kohtaan WYSIWYG-toimittaja. Monet parhaista web-suunnittelutyökaluista käyttävät ”mitä näet on mitä saat” -menetelmää, mukaan lukien Dreamweaver ja Coda, mutta jos on jotain, useimmat ammattilaiset, jotka käyttävät näitä työkaluja, pyrkivät siihen siisti koodi. WYSIWYG-toimittajilla ei ole hyvä maine puhtaan ja ytimekäs koodin luomisessa, mutta DivShot toivoo muuttavansa sen.

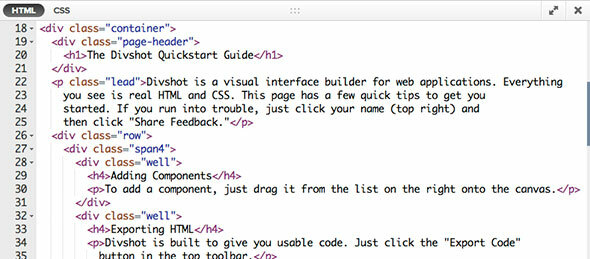
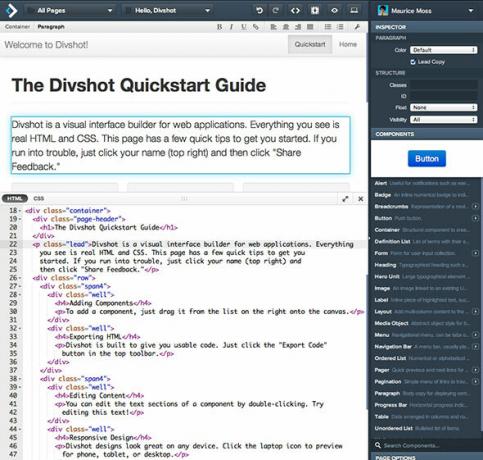
Selaimessa web-sovelluksena toimivan DivShotin avulla voit vetää ja pudottaa elementtejä, tekstiä, ruutuja ja muuta sivullesi rakennetessasi sivustoasi. Kaikki mitä sivulla näet HTML ja CSS 4 ilmaista ja erinomaista työkalua CSS-koodin muokkaamiseenVerkkosivustot ovat ihmeellisiä työkaluja, jotka välittävät kaikenlaista tietoa ja ideoita. Ne ovat kehittyneet melko paljon vain 10–15 vuodessa, ja niiden odotetaan nyt olevan huippuluokkaa ja kauniisti suunniteltu ... Lue lisää , kun oikea merkintä on lisätty. Paras asia DivShot -laitteessa koodauksen kannalta on se, että koodi tulee ulos siltä kuin se olisi kirjoitettu käsin, ja siinä on siistit sisennykset pitämään sisäinen kooderisi onnellinen.

Reagoivalla ja selkeällä käyttöliittymällä DivShot saa sinut luomaan kauniita verkkosivustoja selaimesta. Kaikki tarvitsemasi työkalut, elementtihallinnat ja määritykset löytyvät näytön reunasta, aivan kuin olisit työpöytäeditorissa. DivShot on tällä hetkellä beetaversio, ja ilmainen kirjautua sisään ja käyttää (vaikkakin sovelletaan tavanomaista "beeta-varo" -ohjeita).
Ominaisuudet:
- Reaaliaikainen WYSIWYG-editori selaimessa.
- Tekemäsi muutokset heijastuvat heti HTML: ssä ja CSS: ssä.
- Mennyt koodinpätkät ja katso tulokset reaaliajassa.
- Tällä hetkellä vapaa beta-vaihe.
Katso DivShot @ DivShot.com
Tim on freelance-kirjailija, joka asuu Melbournessa, Australiassa. Voit seurata häntä Twitterissä.