Mainos
Aikana, kun olen alkanut käyttää Google Mapsia, olen löytänyt niin monta tapaa sisällyttää se elämääni kuin mahdollista. Se on integroitu Motorola Android -auto-GPS-ohjelmistooni. Google Latitude antaa minun jakaa Maps-sijaintini lapsilleni matkan aikana ja käytän sitä aina puistojen ja historiallisten maamerkkien etsimiseen ympärillämme, kun olemme perheen kanssa matka.
Muut MakeUseOf-kirjoittajat ovat myös jakaneet mahtavia ominaisuuksia, joita Google Maps tarjoaa, kuten Tinan luetteloa 5 parasta Google Mapsista Viisi parasta Google Mapsista Lue lisää ja Eyalin artikkeli luomisesta yhteistyöhakuinen Google Maps Kuinka luoda yhteinen yhteistyöhakuinen Google MapsGoogle Maps antaa sinun luoda omia karttoja ja jakaa niitä. Näin voit käyttää Google Mapsia yhteistyöhön muiden kanssa. Lue lisää . Jos et vielä arvaa sitä, olemme suuria faneja.
Tänään haluaisin näyttää sinulle hienon Google API -pohjaisen sovelluksen nimeltä MapTheWay jonka avulla voit sisällyttää oman mukautetun Google Maps -sovelluksen suoraan omaan blogiisi tai verkkosivustoosi käyttämällä pituus- ja leveysastepisteitä, jotka voit peittää kartalla XML-tiedoston avulla.
Tämä on hyödyllinen tapa kartoittaa useita paikkoja kävijöillesi, koska voit joko piirtää manuaalisesti a matka tai voit luoda interaktiivisen ohjelmiston, joka asettaa reittipisteet automaattisesti muokkaamalla XML-tiedostoa script. Kuvittele, että voisit kirjoittaa blogitekstin todellisesti sulautetuilla karttoilla - ei vain kuvakaappauksia. Vierailijat näkevät suunnittelemasi kartat ja voit nimetä jokaisen pisteen haluamallasi tavalla.
MapTheWay-ohjelman asentaminen useiden sijaintien kartoittamiseen verkkosivustollasi
Kun opastamme läpi tämän oppaan, huomaat, miksi tämän ominaisuuden upottaminen verkkosivustoosi on niin kätevää. Sinun ei tarvitse tallentaa tai jakaa karttoja Google Mapsista - sinun tarvitsee vain luoda uusi XML-tiedosto reittipisteistäsi ja voilasta - voit jakaa uuden kartan heti muutamassa minuutissa.
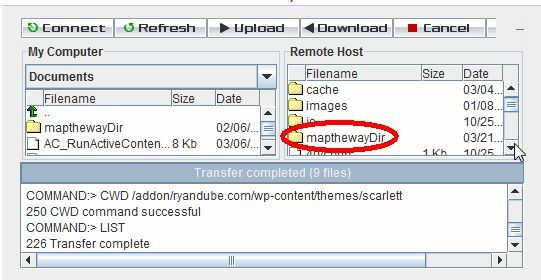
Aloitetaan ja huomaat, miksi tämä on erittäin hieno työkalu asentaaksesi blogiisi tai verkkosivustoosi. Lataa ensin ilmaiset perusversiotiedostot tietokoneellesi ja FTP sitten ”mapthewayDir”-Kansio (ja kaikki sisältö) verkkosivustosi http-juurikansioon.

Jos kyseessä on WordPress-blogi, haluat lähettää kansion ja sisällön (yhdessä perustiedostojen kanssa) samaan tasoon hakemistoon teemakansiossa, johon index.php-tiedostosi on tallennettu. Olet jo puolivälissä kartoittamassa useita sijainteja blogissasi!
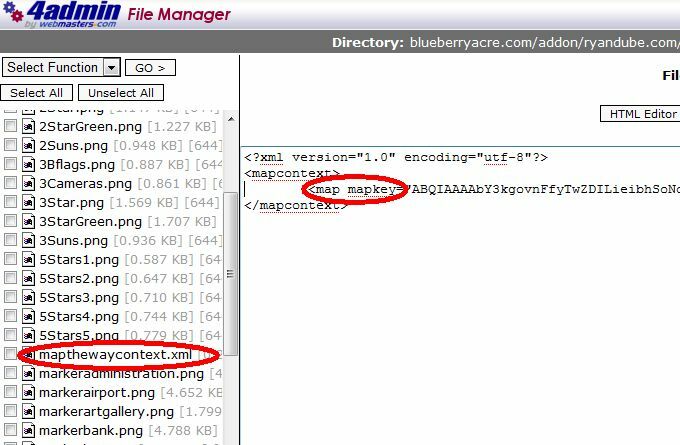
Nyt, jos sinulla ei vielä ole verkkosivustollesi sovellusliittymän kartta-avainta, siirry sitten Googleen ja kirjaudu sisään Google Maps -sovellusliittymä käyttämällä verkkotunnusta, johon olet ladannut MapTheWay-hakemiston. Kun olet saanut avaimesi, mene web-palvelimen mapthewayDir-hakemistoon ja muokkaa tiedostoa mapthewaycontext.xml omalla Google API -avaimellasi.

Muuten, jos haluat, voit vaihtaa karttakielen joko ranskaksi (fr) tai portugaliksi (po) eikä englanniksi. Vaikuttaa siltä, että nämä ovat tällä hetkellä ainoat saatavilla olevat kielet. Nyt MapTheWay on asennettu sivustoosi, ja olet valmis aloittamaan karttojen upottamisen!
Kuinka asettaa reittipisteitä ja näyttää karttasi
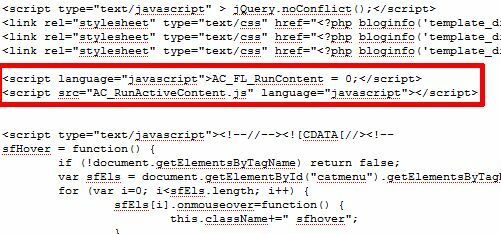
On joitain tiedostoja, jotka ovat osa latauspakettia, jotka haluat tarkistaa. Kaksi näistä tiedostoista on HtmlHead.txt ja HtmlBody.txt. Aina kun haluat upottaa kartan yhdelle sivulle, sinun on vain varmistettava, että otsikkokirjoitus ja runko-skripti sisältyvät sivulle. Otsikkokirjoitus ei muutu. Ja arvaa mitä, jos käytät WordPress-teemaa, kertoimet ovat melko hyvät, että sinulla on header.php - voit vain lisätä skriptin kerran ja olet valmis.

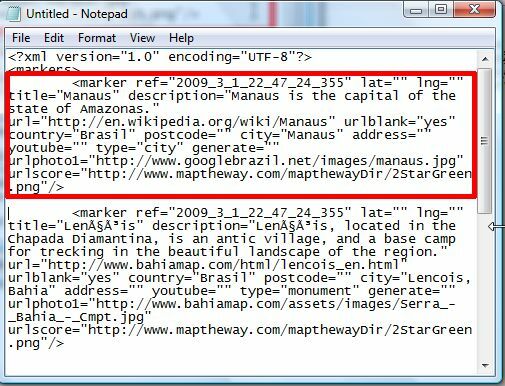
Nyt sinun on määritettävä XML-tiedostosi täynnä reittipisteitäsi. Käytettävä malli on MyWebPage.xml sisältyy mapthewayDir-kansioon. Tiedoston muoto on seuraava.

Monet esimerkitiedostossa käytetyistä muuttujista eivät ole käytettävissä ilmaisessa versiossa. Ilmaiseksi asennusta varten sinun on keskityttävä asettamaan lat, lng, otsikko, kuvaus, maa, postinumero, kaupunki ja osoite (kaikki valinnaiset paitsi lng ja lat). "Tyyppi" on merkkitiedoston nimi, joten tyyppi "kaupunki" viittaa tiedostoon "merkki [kaupunki] .png. Joten voit mukauttaa omia merkki kuvakkeitasi, jos käytät tätä nimeämiskäytäntöä.
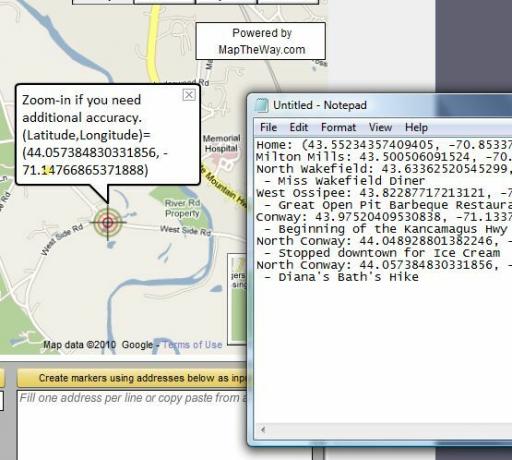
Ensimmäinen kysymyksesi täällä on todennäköisesti - eikö tämä ole hiukan monimutkainen? Kuinka sinun pitäisi tietää sijaintipaikkasi lat ja pitkä? Älä huolestu ystäviäni, olen saanut sinut suojaamaan - koska kun latasit tämän hienon ilmaisen sovelluksen, latasit myös kätevän apuohjelman näiden sijaintipisteiden tunnistamiseksi. Mene vain selaimeesi, mene verkkotunnuksellesi ja avaa tiedosto. Jos se ei toimi verkkotunnuksessasi, käytä vain ilmaiseksi tarjolla olevaa apuohjelmaa osoitteessa MapTheWay.

Vedä kohdetta helposti reittiäsi pitkin ja se antaa sinulle kunkin pisteen pituuden ja leveyden. Pidä muistiinpanot jokaisesta reittipisteestä seuraamalla matkaa. Kun olet valmis, muokkaa vain mallia MyWebPage.xml ja tallenna se uudena XML-tiedostona mapthewayDir-kansioon.
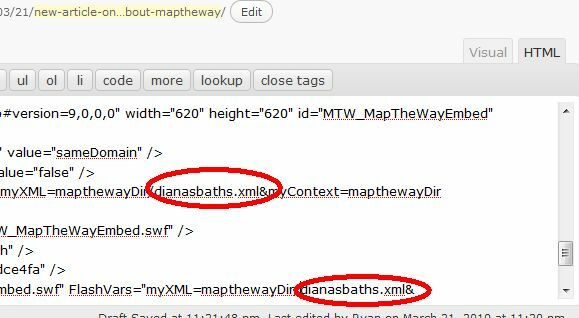
Kun olet valmis, sinun tarvitsee vain upottaa kartta verkkosivullesi käyttämällä koodia, joka löytyy HtmlBody.txt tiedosto. Sinun pitäisi löytää xml-tiedoston nimi koodista 3 kertaa, joten sinun on muokattava näitä kolmea merkintää uudella XML-tiedostonimellä.

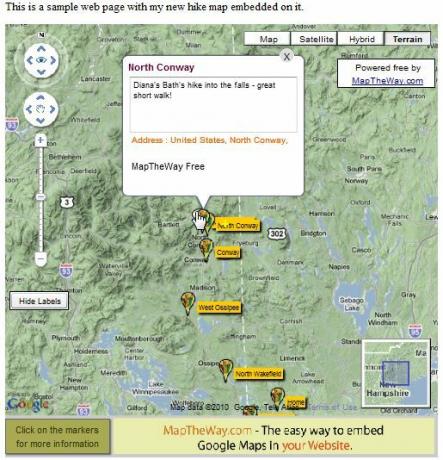
Tallenna sivu ja uusi kartta on nyt upotettu verkkosivustollesi!

Kartta upotettu täydellisesti verkkosivulleni. Kaikki nimikkeet näkyvät, kun käyttäjä napsauttaa ”Näytä tunnisteet, ”Ja jos käyttäjä napsauttaa kuvakkeen reittipistettä varten, kuvausteksti tulee näkyviin. Kartta näyttää ammattimaiselta ja aluksi yrittää keskittyä kaikkiin reittipisteisiisi, kun se ensimmäisen kerran käynnistyy.
Yksi asia, jonka huomasin tässä asennuksessa, on se, että se ei todellakaan pitänyt WordPress-tiedoston rakenteesta (sovellus haluaa esiintyvän verkkotunnuksesi juuressa), joten pystyin saamaan sen toimimaan asentamalla sen uuteen verkkotunnukseen, jonka olen hiljattain ostanut, ja luomalla index.html-tiedoston tässä näkyvällä koodilla opetusohjelma. Joten jos olet luonut oman verkkosivusi - tämän sovelluksen upottaminen on helppoa. Jos haluat käyttää sitä blogissasi, se vie hieman säätämistä, ennen kuin se toimii oikein - mutta se on tämän artikkelin ulkopuolella.
Joten anna MapTheWay-kuva verkkosivustollesi ja kerro meille mielipiteesi. Tiedätkö muita hienoja tapoja upottaa karttoja suoraan verkkosivustoosi? Jaa resurssit alla olevassa kommentti-osiossa.
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikassa, 5 vuotta IT: ssä ja on nyt sovellusinsinööri. MakeUseOfin entinen toimitusjohtaja, hänet puhutaan kansallisissa konferensseissa datan visualisoinnista ja hänet on esitelty kansallisessa televisiossa ja radiossa.


