Mainos
 Hieman aikaa sitten minä kertoi sinulle Kuinka luoda oma verkkosivusto muutamassa minuutissa ilman koodaustaitojaVerkon kasvaessa ja sen toimiessa häikäisevän nopeasti, Web-läsnäolon tarve on yhä tärkeämpi. Monissa osissa maailmaa sinulla on oltava läsnäolo verkossa, jotta ... Lue lisää sivustojen rakennuspalvelu Sidengo. Sidengo on yksinkertainen kuollut editori, jonka avulla voit rakentaa yksinkertaisen kuolleen verkkosivuston muutamassa minuutissa, ja siitä se on todella mahtava. Artikkelissaan kommentoidessaan lukija Mohamed Alaa suositteli kokeilemaan toista palvelua - Breeziä. Ja en ollut pahoillani.
Hieman aikaa sitten minä kertoi sinulle Kuinka luoda oma verkkosivusto muutamassa minuutissa ilman koodaustaitojaVerkon kasvaessa ja sen toimiessa häikäisevän nopeasti, Web-läsnäolon tarve on yhä tärkeämpi. Monissa osissa maailmaa sinulla on oltava läsnäolo verkossa, jotta ... Lue lisää sivustojen rakennuspalvelu Sidengo. Sidengo on yksinkertainen kuollut editori, jonka avulla voit rakentaa yksinkertaisen kuolleen verkkosivuston muutamassa minuutissa, ja siitä se on todella mahtava. Artikkelissaan kommentoidessaan lukija Mohamed Alaa suositteli kokeilemaan toista palvelua - Breeziä. Ja en ollut pahoillani.
Toisin kuin Sidengo, Breezi ei anna sinun rakentaa kokonaista verkkosivustoa muutamassa minuutissa. Tämä ei johdu siitä, että se olisi vähemmän hyvä, vaan siksi, että on olemassa enemmän vaihtoehtoja hyödyntää. Breezi on täysimittainen HTML5-verkkosivustoeditori, jonka avulla voit hallita verkkosivustosi jokaista pientä osaa, suunnitella sen haluamallasi tavalla ja saada kauniita tuloksia. Mutta se paranee vielä paremmin.
Breezi on täysin ilmainen kaikille, jotka kirjautuvat ennen huhtikuun loppua, joten kiirehdi ja kokeile! Breezi on ilmainen sinulle niin kauan kuin pidät tilisi aktiivisena.
Breezin käytön aloittaminen
Aivan ensimmäinen asia, jonka teet Breezin kanssa, jo ennen tilin luomista, on verkkosivustosi asettelun valitseminen. Älä huoli, et ole menossa naimisiin tämän asettelun kanssa, ja voit muuttaa sitä joustavalla Breezi-editorilla milloin tahansa. Tämä on vain lähtökohta verkkosivustollesi.

Kun olet valinnut yleisen asettelun, sinun on luotava tili ennen siirtymistä varsinaiseen muokkaukseen. Tässä voit valita sivustosi URL-osoitteen, paitsi jos aiot käyttää omaa muokattua verkkotunnustasi.

Siinä kaikki on siinä. Olet nyt valmis aloittamaan verkkosivustosi suunnittelun.
Perussivun suunnittelu
Kun sanon, että kaikki on muokattavissa Breezin kanssa, tarkoitan sitä. Kun tarkastelet ensimmäistä kertaa uutta verkkosivustoasi, saatat olla hieman järkyttynyt. Mutta älä huolestu, 5 minuutin pelaaminen tekee kaiken paljon selkeämmäksi. Aloita yksinkertaisella tehtävällä: muokkaa sivusi otsikkoa.

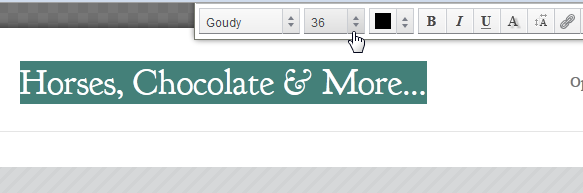
Huomaat, kuinka kaikki sivun eri osat on korostettu hiiren osoittaessa sitä - jokainen näistä segmenteistä on muokattavissa kaikin mahdollisin tavoin. Vie hiiri otsikon kohdalle, jolloin esiin tulee sovellusvalikko, johon pääset myöhemmin, mutta napsauta otsikkoa toistaiseksi perusmuokkauksia. Muuta otsikko haluamaasi nimeä varten, muuta fontit, koot, värit ja muut perustiedot.
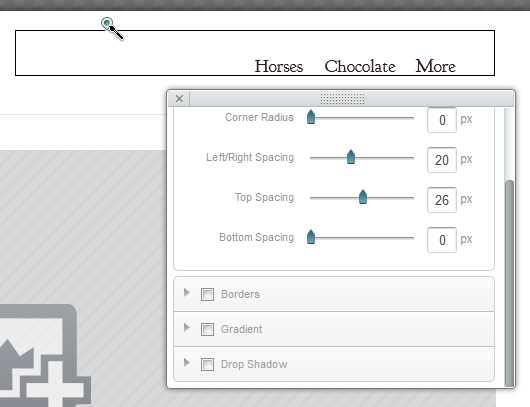
Voit nyt siirtyä oikealla oleviin linkkeihin. Perusfontti- ja värimuokkausten jälkeen voit myös lisätä ja poistaa linkkejä, muuttaa välilyöntejä, kohdistuksia, reunoja ja melkein mitä tahansa ajatella. Päästäksesi suunnitteluvalikkoon, kosketa pientä kuplia kuvakaappauksen mukaisesti. Tämä pätee jokaiselle sivun elementille.

Nyt on aika luoda tausta. Voit muuttaa taustaväriä tai lisätä taustakuvan jokaiselle sivun osalle. Kosketa koko ylimmän segmentin kuplaa ja pelaa taustallasi, kunnes olet tyytyväinen tuloksiin.

Nyt on aika joillekin kuville. Valitsemassani asettelussa on iso kuva otsikon alla, mutta tämä prosessi pätee kaikkiin asetteluihin. Napsauta kuvaa korvataksesi harmaan mallin todellisella kuvalla.

Toimittaja antaa tilaasi sopivan kuvasuhteen. Voit tietysti muuttaa sitä ja lukita myös kuvasuhteen, jos et halua muuttaa sitä vahingossa. Napsauta ”Vaihda” -painiketta lisätäksesi kuvan tietokoneelta tai URL-osoitteen, ja pelaa zoomilla, kunnes se sopii täydellisesti suorakaiteen sisään. Voit lisätä kuvan helposti tekstiä ja tehdä siitä myös linkin. Kun napsautat Tallenna, sinut viedään takaisin sivullesi.
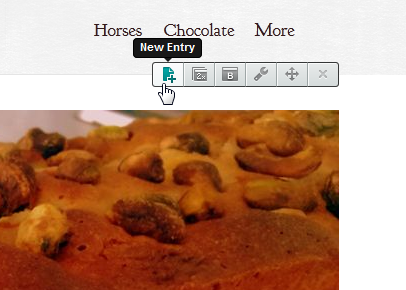
Haluatko tehdä diaesityksen? Ei ongelmaa. Vie hiiri kuvan päälle, kunnes sovellusvalikko tulee näkyviin, ja napsauta Uusi merkintä. Sinulla on nyt diaesitys. Voit lisätä niin monta merkintää kuin haluat ja korvata ne sitten todellisella kuvalla.

Diaesityksessä voit hallita kuinka kauan kukin kuva esiintyy, kuinka nopea tai hidas siirtyminen on ja mikä siirtymän vaikutus on. Tee tämä valikon “Muokkaa asetuksia” (jakoavain) -painikkeella. Käytä tätä samaa painiketta muuttaaksesi verkkosivustosi minkä tahansa elementin asetukset.
Voit lisätä sivulle monia muita asioita, mutta katsomme sosiaalisia kuvakkeita, koska kaikki tarvitsevat niitä. Useimmissa asetteluissa sosiaaliset kuvakkeet -sovellus asennetaan oletuksena sivun alaosaan. Jakoavainkuvaketta käyttämällä voit hallita kaikkea ulkonäöstä ja kohdistamisesta linkkien avautumiseen ja mikä tärkeintä, mitä sosiaalisia painikkeita sinulla on.

Liitä sosiaalitilin linkit tähän ikkunaan, jotta painikkeet johtavat todellisiin tileihisi. Jos unohdat muuttaa tämän, painikkeet osoittavat Breezin sosiaalitileihin. Voit lisätä melkein minkä tahansa verkoston, jota ajattelet, mukaan lukien MySpace, Reddit, Delicious ja Foursquare.
Sovellukset, sivut ja asettelut
Nyt kun perussuunnittelu on katettu, voit katsoa isompaa kuvaa. Kuten aiemmin viittasin, kaikki Breezissä toimivat sovellusten kanssa. Jokainen sivun osa on sovellus tekstistä ja kuvista sosiaalisiin kuvakkeisiin ja blogin kirjoituksiin. Voit asentaa sovelluksia ja oppia niistä lisää alatyökaluriviltä.

Täältä voit myös muuttaa koko sivun asettelun, joka käyttää jo suunnittelemasi ja yrittää sovittaa sen uuteen asetteluun. Voit muuttaa elementtien kokoa manuaalisesti, joten näitä asetteluja ei ole asetettu kiveen.
Täällä voit myös lisätä sivuja sivustoosi. Napsauta Sivut-painiketta ja lisää sivu.

Voit sitten valita uuden sivusi URL-osoitteen, lisätä meta-avainsanoja ja kuvauksen ja tehdä siitä mobiilisivustosi. Kun olet luonut sivun, saat myös mahdollisuuden kopioida elementit kotisivulta uudelle sivulle. Tämä tarkoittaa, että jos olet jo suunnitellut otsikkopalkin, jonka pitäisi näkyä jokaisella sivulla, voit kopioida sen uudelleen sen sijaan, että suunnittaisit sen uudestaan ja uudestaan.

Tämän alatyökalurivin kautta voit myös esikatsella sivusi ja tietysti julkaista sen.
Yleiset ajatukset ja kommentit
En ole edes naarmuttanut Breezin kykyjen pintaa, ja tämä viesti on jo liian pitkä sisällyttämään ne kaikki. ~ 10 minuutin työn jälkeen, joista monet johtuivat tietokoneen käyttöliittymän vähäisestä hitaudesta, loin tämän perusversion kotisivustani.

Tämä tapahtuu edes koskematta edes lisää sivuja, blogin kirjoituksia, välilehtiä, lomakkeita ja lukuisia muita Breezin tarjoamia ominaisuuksia. On selvää, että Breezi ei ole oikea niille, jotka haluavat luoda erittäin perussivun 5 minuutissa, mutta toimivat uskomattoman hyvin niille, jotka voivat ja haluavat ponnistella, mutta haluaisivat silti mieluummin tehdä niin, että heidän ei tarvitse koodata mitään.
Jos tunnet itsesi hiukan eksyneenä työskennellessäsi Breezin kanssa, on joitain erittäin hienoja video-oppaita, joihin pääset “Tarvitsetko apua?” -painiketta alatyökalurivillä.

Breezi on edelleen beeta, ja minulle se tuntui etenkin vähän reagoimattomassa käyttöliittymässä. Koin myös pienen virheen yrittäessäsi lisätä kuvaa, jossa Tallenna-painike ei ilmestynyt pienelle kannettavan tietokoneen näytölle, mutta tapahtui suuremmalla näytöllä. Näistä asioista huolimatta Breezi on todellinen varastaja, kun se on ilmainen. Olen varma, että se on rahan arvoinen, kun se sammuu beetaversiosta ja alkaa suunnitella premium-suunnitelmia.
Sillä välin kiirehdi ja kirjaudu, kun se on ilmaista, ja kokeile yhtä parhaista verkkosivustojen rakentajista, jonka olen koskaan tavannut. Älä unohda jakaa ajatuksiasi ja verkkosivustojasi ja kaikkia muita mahtavia verkkosivustojen rakentajia, joista tiedät!
Yaara (@ylancet) on freelance-kirjoittaja, tech-bloggaaja ja suklaan rakastaja, joka on myös biologi ja kokopäiväinen nörtti.

