Mainos
 Se on mainittu jo aiemmin, mutta se on syytä toistaa: jos et halua, että verkkosivustosi / blogisi ovat vain toinen kasvo väkijoukossa sinun on erotettava se muista, ja mallilla pelaaminen on yksi tapa saavuttaa että. Mutta jokainen web-suunnittelija tietää liian hyvin, että typografia on yksi alue, jolla heidän kätensä on melko sidottu.
Se on mainittu jo aiemmin, mutta se on syytä toistaa: jos et halua, että verkkosivustosi / blogisi ovat vain toinen kasvo väkijoukossa sinun on erotettava se muista, ja mallilla pelaaminen on yksi tapa saavuttaa että. Mutta jokainen web-suunnittelija tietää liian hyvin, että typografia on yksi alue, jolla heidän kätensä on melko sidottu.
Google Fontsin julkaisu tuo raikkaan ilmaisen ilmaisverkkotyypin maailmaan. Mutta vaikka Google tarjoaa meille monia hienoja ilmaiseksi käytettäviä fontteja, lisäys on silti vain pölypöly tuhansien (tai ehkä miljoonien?) Olemassa olevien fonttien joukossa.
Tavata Fonts.com, verkkopalvelu, joka tarjoaa meille tuhansia vaihtoehtoisia verkkosivujen fontteja, joita voimme käyttää web- / blogi-suunnitteluun - ja yli 3000 niistä on saatavana ilmaiseksi.
Ilmaisia hienoja kirjasimia sinulle
Fonts.com on tuonut meille Monotype Imaging, fonttiteollisuudessa tunnettu nimi. Itse yrityksen nimi on tae siitä, että täältä löydät laajan valikoiman fontteja. Mutta ennen kuin voimme käyttää Fonts.com-palvelua, meidän on ensin kirjauduttava sisään saadaksesi ilmainen tili.

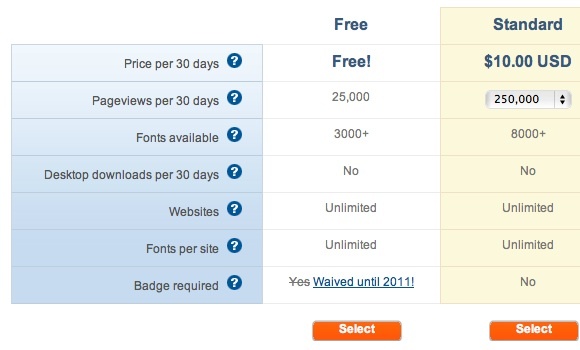
On olemassa kolme "hinnoittelu" -järjestelmää, joissa on erilaisia ominaisuuksia, mutta henkilökohtaisesti olen sitä mieltä, että ilmainen - yli 3000 fonttivaihtoehtoa, rajoittamaton verkkosivustojen käyttö ja fontit sivustoa kohti ja 25 000 sivun katselua kuukaudessa - on enemmän kuin riittävä päivittäisille bloggaajille ja verkkosivustoille omistajat. Ilmainen tarjous on erittäin antelias ottaen huomioon tämän Typekit - toinen suuri kenttä samalla kentällä - rajoittaa käyttäjiään vain yhdellä verkkosivuston käytöllä ja kahdella kirjasimella sivustoa kohden.

Aloita rakentamalla projekti: anna sille nimi ja lisää verkkotunnukset, joiden kanssa haluat käyttää kirjasimia. Muista tallentaa projekti ennen kuin jatkat. Voit luoda hallittavana useita projekteja, mutta koska sivun katselurajoitukset ovat rajoituksia, suosittelen luomaan toisen tilin toiselle projektille, jos verkkosivustosi voisi houkutella paljon liikennettä.

Seuraava vaihe on valita projektisi fontit. Voit lajitella luokituksen, suunnittelijan, valimoiden tai kielitukien perusteella. Jos tiedät fontin nimen, voit siirtyä suoraan hakukenttään tai - jos sinulla on paljon vapaa-aikaa - voit selata kaikkia saatavilla olevia verkkosivujen fontteja aakkosjärjestyksessä.

Mutta ennen kuin teet niin, on parempi tutustua esiteltyjen fonttiluetteloon.

Kielen tukivaihtoehdot ovat erittäin hyödyllisiä, jos etsit fontteja, jotka tukevat muita kuin latinalaisia merkkejä, kuten arabia tai kiina.

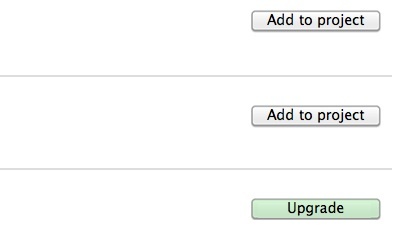
Fonttien lisääminen projektiin on yhtä helppoa kuin napsauttamalla ”Lisää projektiin”-Painiketta fonttiluettelon oikealla puolella. Jos löydät kirjasimen, jossa on harmaa “Päivitys”-Painiketta, se tarkoittaa, että fontti on saatavana vain maksullisille käyttäjille.

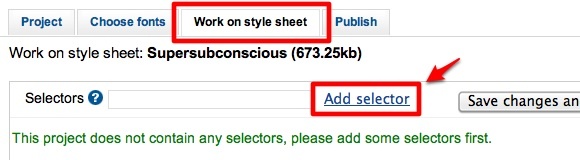
Kun olet lisännyt haluamasi fontit projektiin, voit aloittaa tyylitiedoston käsittelyn. Siirry kohtaan “valitsimet-Kenttään, kirjoita valitsin ja napsauta “Lisää valitsin“. Toista prosessi muille valitsimille. Pieni HTML: n ja CSS: n tuntemus olisi tässä erittäin hyödyllistä, mutta käyttämällä "ruumis”Ja“H1”-hx”(Muuta x millä tahansa numerolla) tekee aloittelijoille.

Valitse sitten kirjasin jokaisen valitsimen avattavasta luettelosta. Käytettävissä olevat fontit ovat niitä, jotka valitsimme aiemmin. Esikatselu fonttien käytöstä ilmestyy luettelon oikealle puolelle.

Viimeinen vaihe on projektisi julkaiseminen. NapsauttamallaJulkaista-Välilehti antaa sinulle neljä vaihtoehtoa. Aloittelijat haluavat pysyä vaihtoehdossa 1.

Vaihtoehdot 3 ja 4 ovat käytettävissä vain maksullisille käyttäjille.
Saat yhden koodirivin, jota haluat käyttää verkkosivustollasi. Klikkaa "Valitse koodi-Painiketta ja kopioi koodi painamalla Komento + C (Mac) tai Ctrl + C (Windows).

Siirrytään nyt verkkosivustollesi käyttämään koodia.
Koodin soveltaminen
Saamasi koodi tulee liittää "pää”Tunnisteet. Oletan, että jos sinulla on verkkosivusto, sinun pitäisi tietää, miten se tehdään. Kuitenkin itse isännöi WordPress blogin omistajat, on helppo tapa tehdä se ilman, että sinun täytyy muokata mitään koodia.
Asenna ja aktivoi WordPress-laajennus nimeltä “Lisää kooditJa liitä fonttikoodi ”Blogin otsikko”-Kenttään ja tallenna muutokset.

Kokeilin tätä itse isännöimässä WordPress-blogissani ja kaikki toimi hyvin. Elementit ilmestyivät uuteen ilmeensä.

Tämän järjestelmän kauneus on, että jos teet muutoksia projektiisi Fonts.com-sivustossa, muutokset otetaan automaattisesti käyttöön verkkosivuillasi ilman, että sinun tarvitsee tehdä mitään.
Joten jos etsit ilmaisia ja helppoja tapoja pelata web-typografiassa, Fonts.com-palvelu olisi paras vaihtoehto. Mielestäni se on jopa parempi kuin Google Font -hakemisto - ainakin monien vaihtoehtojen perusteella, jotka ilmaisilla käyttäjillä on.
Haluatko Web-typografiaa? Tiedätkö muita vaihtoehtoja? Jaa ajatuksesi ja mielipiteesi alla olevien kommenttien avulla.
Indonesialainen kirjailija, itsensä julistama muusikko ja osa-aikainen arkkitehti; joka haluaa tehdä maailmasta paremman paikan yhdestä viestistä kerrallaan bloginsa SuperSubConscious kautta.

