Mainos
Tuleva HTML5 10 verkkosivua nähdäksesi, mistä HTML5 on kyse Lue lisää Päivitys 20-vuotiseen HyperText-merkintäkieleen lupaa tuoda ”verkko” -kokemuksen aivan uudelle tasolle sallimalla selaimessa tehdä enemmän sekä visuaalisesti että datanäkökulmasta. Vaikka HTML5 on edelleen kaukana etäisyydestä täysin käyttöönotosta, se ei ole estänyt monia kehittäjiä ajamaan sitä rajoihin.
Katso nämä hämmästyttävät verkkosivustot, jotka todella antavat sinulle hyvän käsityksen HTML5: n ominaisuuksista ohjelmointikieli, selaimen käyttäminen, joka oli mahdollista vain ulkoisessa ohjelmassa tai kytkeä. Olen testannut heidät Chromessa, ja niiden kaikkien pitäisi toimia HTML5-yhteensopivassa selaimessa, kuten Chrome, Firefox 4, Safari tai IE9. Ne ovat demoja ja HTML5 on edelleen keskeneräinen työ, joten jos sinulla on ongelmia niiden tarkastelemisessa, kannattaa ehkä kokeilla toista selainta. Nauttia!

Tämä on hieno esittely, jonka tekevät Arcade Fire ja Google ja joissa on erilaisia HTML5-kangas temppuja. En halua pilata yllätystä sinulle - kirjoita lapsuutesi osoite ja nauti videosta ja teknisestä velusta.

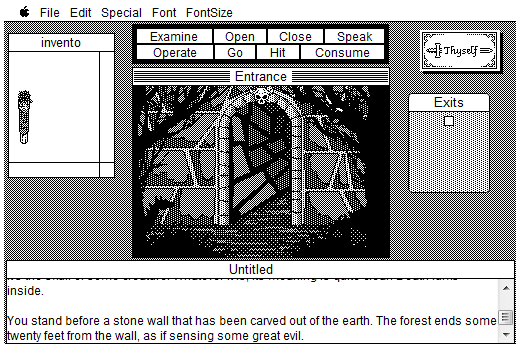
WebVenture on HTML5- ja Javascript-toteutus MacVenture-pelialustalle. Voit nyt pelata Deja Vu 1 & 2, Shadowgate ja Uninvited suoraan selaimessasi! Muut pelin toteutukset, kuten Wolfenstein 3D tehdään töitä, ja pelaaminen tuo selaimeesi.

Tämä Google-sivusto esittelee "kirja" -tyyppisen lähestymistavan kuvaukseen siitä, kuinka selaimet toimivat ja kuinka moni taustalla olevista tekniikoista toimii. Tekniseltä kannalta vaikuttava, se on myös hyvä lähtökohta lukijoille, jotka haluavat tietää enemmän webin toiminnasta.
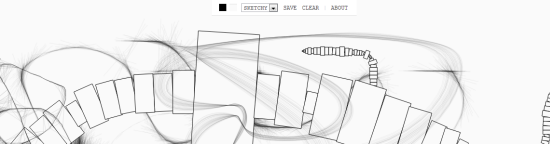
Yhteinen piirustus

Tämä demo käyttää HTML5-verkkorasiat ominaisuus, jonka avulla katsojat voivat piirtää kankaalle yhteistyössä.

SketchPad on "maali" -ohjelma webille. Se tukee alkeellisia piirtolaitteita, ja se tehdään vain HTML5: ssä ja JavaScriptinä.

Galactic Plunder on 2D-Space Shooter, joka on toteutettu HTML5: ään. Ei aivan yhtä täytetty ominaisuus kuin normaalissa sivussa vierittämässä ampujassa, se tehdään kokonaan HTML5: ssä, joka on sinänsä vaikuttava.

HTML5 antaa sinun tehdä paljon videoiden avulla webissä. Sen lisäksi, että voit pelata sitä ilman verkkoselaintasi, ilman laajennusta, se antaa sinun manipuloida kyseistä videota. Tämä esittely osoittaa, kuinka voit "räjäyttää" videon pikselit toiston aikana.
Useita ikkuna pallo

Tämä osoittaa ja vaikuttaa myös Arcade Fire -videossa. HTML5 antaa sinun avata useita ikkunoita ja saada objektit liikkumaan niiden välillä.

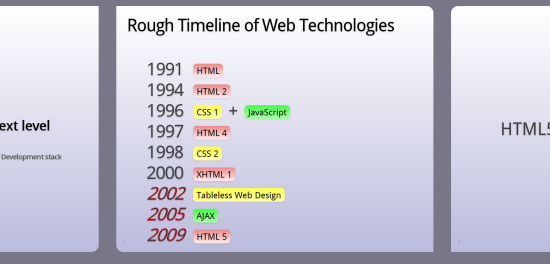
HTML5 Rocks on diaesitys, joka esittelee monia HTML5-kielen erityispiirteitä. Jos olet kehittäjä, se antaa sinulle näytekoodin ja antaa sinun nähdä HTML5: n mahdollisuudet.

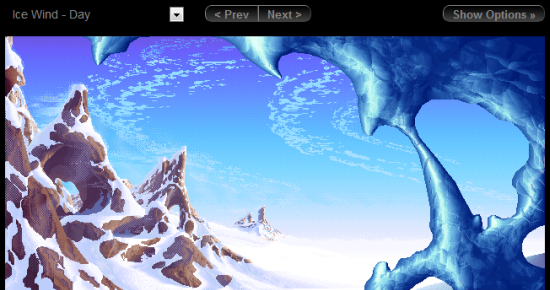
Jos olisit pelaaja 90-luvun alkupuolella, muistat tämän vaikutuksen hellästi. Koska laskentateho oli rajallinen, graafiset suunnittelijat käyttivät temppuja videon jäljittämiseen staattisessa kuvassa. Tämä piirtoalustehoste näyttää sinulle, kuinka se tehtiin, ja sisältää myös monia esimerkkejä, jotka ovat myös kauniita.
Hakim.se: n HTML5-kokeilut [ei enää saatavilla]

Tällä sivustolla on lueteltu monia demoja peleistä ja muita hienoja pieniä vempaimia, jotka osoittavat, mitä voit tehdä HTML5: llä. Hyvä inspiraatiolle ja kenties pienelle ajankäytölle.

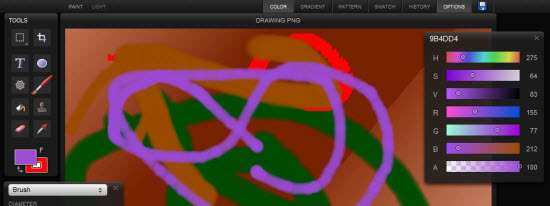
Harmony on siisti pieni piirustusohjelma, jonka avulla voit maalata kuvan viileillä harjoilla. Voit luoda asioita, kuten “turkista” ja “verkkoa”, jotka ovat vain hienoja nähdä luomisessa.

Tämä siisti mashup alkaen @ 9elements kaivaa musiikkia ja kiertäviä pisteitä HTML5: n twitter-viesteillä. Vaikea kuvata käytännössä, on nähtävä ymmärtää!
Radiohead / HTML5 Mashup

Toinen siisti mashup, joka kaivaa Radioheadin Idioteque piirustuksella Thom Yorke, joka piirretään kappaleen edetessä. Toinen ”uskotaan uskottavan” vaikutus.
Haluta lisää?

Nämä kaksi verkkosivustoa on perustettu tarjoamaan näkemyksiä monenlaisista HTML5- ja HTML5 Canvas -tehosteiden esittelyistä. Vaihtelevat arkipäiväisestä ”viileään”, jos olet enemmän janoinen, nämä ovat paikkoja, joihin mennä.
Internetissä on nyt monia HTML5-esittelyjä - ja se on hyvissä ajoin tulossa uudeksi web-standardiksi. Onko sinulla mahtavia demoja, jotka haluat jakaa? Ole hyvä ja lähetä kommentit alla!
Dave Drager työskentelee XDA Developers -yrityksessä Philadelphian, PA: n lähiöissä.


