Mainos
 Noin kuukausi sitten esittelimme MakeUseOf: lle uuden käyttöliittymäelementin - kelluvan navigointi- ja hakupalkin. Saamme palaute on melkein kokonaan positiivista, sisäinen hakuliikenne on lisääntynyt, ja jotkut lukijat ovat kysyneet, kuinka tehdä sellainen omalle sivustolleen, joten ajattelin jakaa sen.
Noin kuukausi sitten esittelimme MakeUseOf: lle uuden käyttöliittymäelementin - kelluvan navigointi- ja hakupalkin. Saamme palaute on melkein kokonaan positiivista, sisäinen hakuliikenne on lisääntynyt, ja jotkut lukijat ovat kysyneet, kuinka tehdä sellainen omalle sivustolleen, joten ajattelin jakaa sen.
Käytämme jQueryä kiinnittääksesi palkin näytön yläosaan - mutta vain tietyn pisteen ohi. Teen kaiken tämän WordPress-oletusteemassa - Kaksikymmentätoista, vaikka sitä tietysti voidaan soveltaa mihin tahansa teemaan tai verkkosivustoon, jonka ymmärrät riittävän hyvin muokataksesi.
HTML
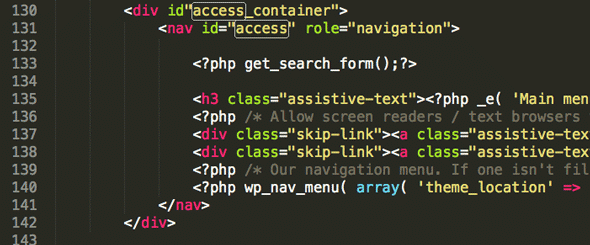
Avaa ensin teemat header.php ja tunnista navigointipalkki, josta me muutamme kiinni. Kuten sanoin, alla oleva koodi on kaksikymmentätoista oletusarvoa; sinun voi vaihdella.
Lisää ensin uusi DIV-säilö koko NAV-osaan.
Siirretään myös kyseinen oletushakupalkki tänne. Huomaat, että se on lisätty oletuksena teeman oikeaan yläkulmaan; löytää linja php get_search_form (); ja liitä se navigointiosaan. Poista kaikki muut tiedoston esiintymät tässä tiedostossa.

Jos tallennat ja päivität nyt, näet, että hakulomaketta ei todellakaan näy navigointipalkissa - se näkyy silti oikeassa yläkulmassa. Tämä johtuu siitä, että se on sijoitettu ehdottomasti CSS: ään, ja poistamme kaiken sekunnissa.
CSS
Avaa tärkein style.css-tiedosto ja etsi osio hakulomakkeelle:
#merkintä #hakukaava {... }
Korvaa mikä tahansa sen sisällä (pitäisi pystyä olemaan noin neljä riviä, mukaan lukien absoluuttinen sijoittelu) tällä:
#branding #searchform { kellua: vasen; tausta: valkoinen; marginaali: 7px; }
Säädä väriä tai marginaalia vapaasti. Vaihda kellua, jos haluat, että se näkyy palkin oikealla puolella. Tässä teemassa haku asetetaan laajenemaan, kun käyttäjä napsauttaa sen sisällä; joka ei kuulu tämän oppaan piiriin, mutta voit nähdä samanlaisen vaikutuksen MakeUseOf-haussa.
jQuery
Jos ihmettelet, miksi käytämme jQueryä tähän, se on yksinkertaista: CSS on kiinteä, eikä sitä voida säätää dynaamisesti. Vaikka voisimme tehdä CSS: n avulla tarttuvan otsikon, sen pitäisi olla sivun ylin elementti. Ongelmamme on, että valikkomme ei ole ylin elementti, joten emme voi aloittaa siitä, että se on tahmea. Tässä käytetään jQueryä; voimme tarkistaa, milloin käyttäjä menee tietyn pisteen ohitse; sitten, ja vasta sitten, tee se tahmeaksi.
Aloita lisäämällä jQuery teemaasi. Teemaasi saattaa olla jo ladattu; jos ei, ei hätää. Voit joko tilata sen lisäämällä seuraavan koodin function.php-tiedostoon, kuten näin:
php. toiminto my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Tai voit ohittaa WordPressin kokonaan ja vakavasti tämän otsikkotiedostoon. Lisää jossain pään osiossa vain tämä rivi:
Jos käytät ensimmäistä menetelmää, se ladataan sisään noConflict -tilassa, joka tarkoittaa, että sinun on käytettävä koodissa ”jQuery” päästäksesi jQuery-toimintoihin. Jos käytät toista tapaa lisätä se suoraan otsikkoosi, voit käyttää tavallista jQuery-lisälaitetta $. Oletan, että toinen menetelmä on alla olevassa koodissa.
Joten lisätäksesi jonkin todellisen jQuery-koodin, aseta seuraava jonnekin kovalevyn loppuun header.php - Olen sijoittanut kaivokseni juuri ennen
Skriptin ensimmäinen asia on selvittää, mistä navigointipalkki alkaa, ja muistaa kyseisen arvon. Toiseksi liitymme vieritystapahtumaan - tämä tarkoittaa, että joka kerta kun käyttäjä vierittää sivua, voimme suorittaa tämän koodilohkon. Kun koodi suoritetaan, sitä voidaan käyttää kahdella tavalla:
1. Jos ikkuna on vieritty navigointipalkin ohi, teemme siitä kiinteän CSS: n (tämä on ”tarttuva” osa).
2. Jos ikkunan yläosa on korkeampi kuin navigointipalkin alkuperäinen sijainti (ts. Käyttäjä vieritti taas taaksepäin), laitamme sen takaisin staattiseen oletusasentoon.

Haluan kiinnittää huomionne kahteen seikkaan:
- +288 on paikallaan korjataksesi vian väärään sijaintiin; ilman sitä, palkki laukaisee tahmean tilansa liian pian - poista se nähdäksesi mitä tarkoitan. Tämä ei ole tarpeen kaikissa teemoissa, ja voit todennäköisesti löytää paremman ratkaisun.
- Voit korjata navigointipalkin leveyden muuttuvan ongelman, kun se menee tahmeaan tilaan, muokkaa style.css, rivi 550, lukeaksesi 1000px sijasta 100%
Siinä kaikki, navigointipalkin pitäisi nyt olla mukavasti tarttuva.

Yhteenveto:
Täysi korvaaminen header.php Tämän opetusohjelman koodi löytyy osoitteesta tämä pastebin; ja korvaaminen style.csstässä. Toivoin, että nautit tästä pienestä opetusohjelmasta; Jos sinulla on ongelmia, lähetä kommentteja, mutta muista tehdä sivustosi julkisesti saataville, jotta voin seurata itseäni. Jos olet uusi täällä, muista tarkistaa kaikki muutkin blogi- ja verkkokehitysartikkeleita.
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.


