Mainos
 Blogin pitäminen voi aluksi tuntua aika romanttiselle ajatukselle. Kuvittelet, että julkaiset kaksi tai kolme blogikirjoitusta päivässä ja sadat tai toivottavasti tuhannet fanit tarkistavat, mitä sinulla on sanottavaa.
Blogin pitäminen voi aluksi tuntua aika romanttiselle ajatukselle. Kuvittelet, että julkaiset kaksi tai kolme blogikirjoitusta päivässä ja sadat tai toivottavasti tuhannet fanit tarkistavat, mitä sinulla on sanottavaa.
Päivät muuttuvat viikoiksi ja sitten viikot kuukausiksi. Blogista on tullut työ. Ymmärrät, että käytät suurimman osan ajasta yrittääksesi muotoilla viestisi niin, että ne näyttävät ammattimaisesti tehdyiltä.
Sitten palkkaat kirjailijan ja sitten kaksi. Pian sinulla on joukko kirjoittajia, jotka lähettävät sinulle viestejä joka viikko, ja nyt kulutat kaikki ajastasi muokkaamalla ja muotoilemalla nuo viestit näyttämään siltä, miltä haluat niiden näyttävän blogissa, josta on tullut rakkauden työtä.
Ongelmana on, että kaikki tämä muokkaus ja muotoilu on vienyt kaiken ajan, jonka olet käyttänyt siihen, mitä rakastit tehdä eniten – kirjoittamista.
WordPress on loistava keksintö, ja se on tehnyt mahdolliseksi yhä useammalle ihmiselle upeita verkkosivustoja, joissa on kauniita
teemoja Wordpress-blogiteeman vaihtaminen kolmessa helpossa vaiheessa Lue lisää . Vielä on kuitenkin kysymys sisältöalueesta, joka on vielä muotoiltava kuvia, mainoksia ja hyvin sijoitettua sisältöä varten.WordPress-sisältösi muotoilu mallin avulla
Jokin aika sitten kuvailin sinulle, kuinka voit lisätä mainoksen automaattisesti jokaiseen viestiin käyttämällä WordPressin In-Post Template -lisäosaa.
Tämä toimii loistavasti, jos aloitat uuden blogin – mutta jos olet jo lisännyt blogiin mainokset viesteihisi, se palaa takaisin ja lisää uuden mainoksen ja sotkee kaikki vanhat viestit.
Älä huoli – on olemassa toinen ratkaisu, joka on vielä parempi. Voit luoda yksinkertaisesti muokkaamalla yhtä tavallisista WordPress PHP -tiedostoistasi ja luomalla sitten tyylisivun oma huolellisesti muotoiltu sisältömalli, joka tulee näkyviin joka kerta, kun napsautat "Lisää uusi". WordPress. Kaikki vanha sisältösi säilyy ennallaan.
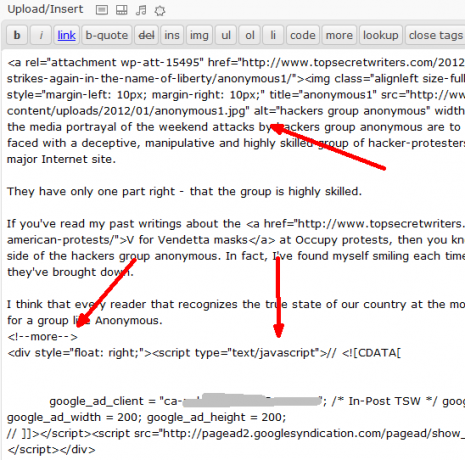
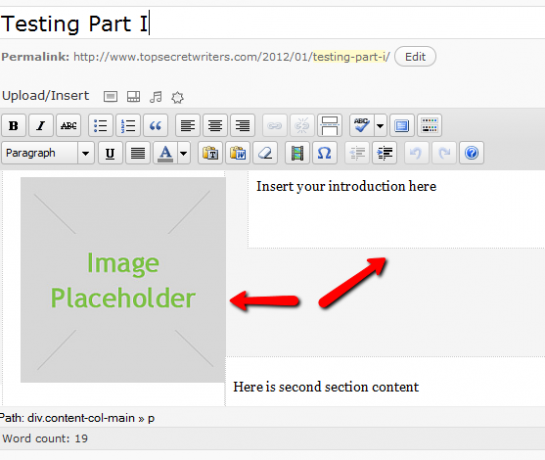
Tässä on esimerkki kaikesta muotoilutyöstä, jota olen tekemässä omassa blogissani.
Minulla on otsikkokuva, joka on mitoitettava huolellisesti, ja sen ympärillä on pehmuste ja vasemmalle tasattu. Minulla on "lisää"-tauko, jota seuraa postissa oleva Google-mainokseni. Sitten jokaisessa postauksessa minulla on lisäkuvia, jotka on mitoitettu sopivaksi ja oikein tasattu. Suurimmaksi osaksi häpeän todeta, että olen tehnyt kaiken tämän manuaalisesti – mukaan lukien kaikki kirjoittajieni lähettämät artikkelit.
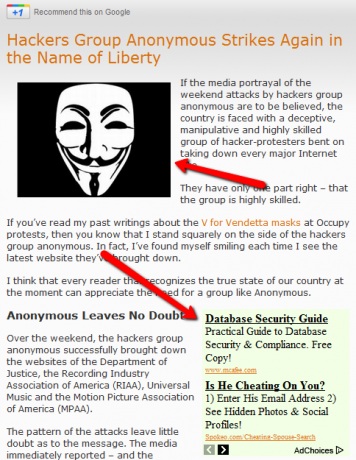
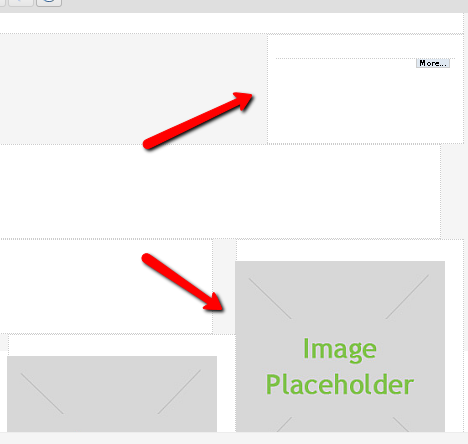
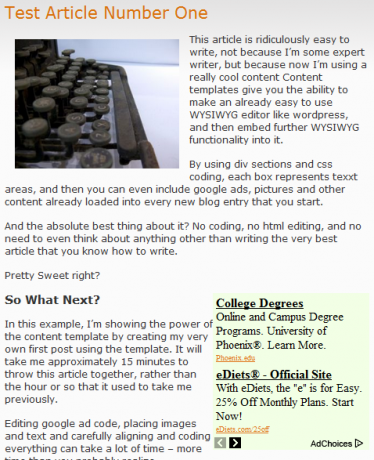
Tältä tällainen viesti näyttää, kun se julkaistaan.
Kuten näette, muotoilu on hieman hankalaa, koska yhdellä alueella minulla on kuva vasemmalle tasattuna ja seuraavassa osiossa mainos on tasattu oikealle. Silloin myös kaikki lisäkuvat ovat oikein tasattuja. Pidän tästä asetelmasta omalle blogilleni, koska se on helpompi silmälle ja virtaa hyvin. Sinulla voi olla omat mieltymyksesi tietylle WordPress-blogille.
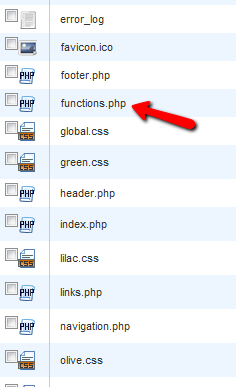
Ensimmäinen vaihe mallin luomisessa on varmuuskopioida functions.php-tiedosto (löydät sen teemasi juurihakemistosta) ja avaa se sitten muokkausta varten.
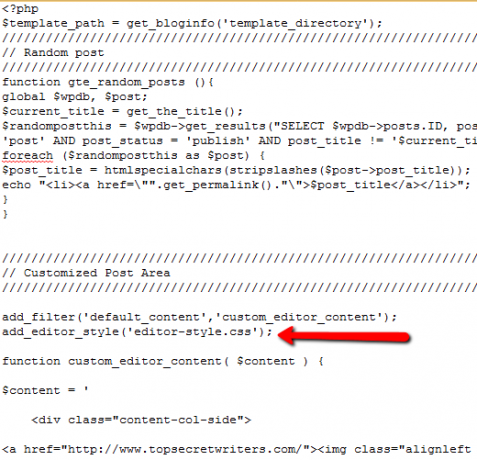
Näet tässä joukon koodia – kaikki toiminnot, joita nykyinen blogiteemasi käyttää. Aiot lisätä uuden osion näiden toimintojen väliin. Etsi ensimmäisen funktion loppu ja lisää sitten koodi, jota aion käsitellä seuraavaksi.
Nyt minun on annettava tunnustusta siellä, missä luotto on maksettava – itse asiassa sain tämän idean David Hansenilta Smashing Magazinessa, joka kirjoitti aiheesta artikkelin lokakuussa. Tässä tapauksessa aion laajentaa hänen ideaansa näyttämällä sinulle, kuinka voit muokata tätä mallia mainoksia ja kuvia varten.
add_filter('oletussisältö','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Lisää esittelysi tähän
Kirjoita Google Script tähän
Tässä on toisen osan sisältö
Tässä kolmannen osion sisältö
Tässä kolmannen osion sisältö
'; palauttaa $sisältö; }
Huomaa, kuinka kohdistus itse asiassa toimii parhaiten käyttämällä teematyyliisi sisäänrakennettua kuvan tasausta Google-mainoksen tapauksessa sinun tulee käyttää toista div-merkkiä style-attribuutin kanssa tasataksesi sen haluamaasi paikkaan mennä. Se vain toimii parhaiten. Sinun on kuitenkin luotava css-tiedosto koon, täytön ja sijoittelun osalta.
Tässä on kunkin yllä määritellyn osion tyyli.
body { background: #f5f5f5; } .content-col-main { kellua: oikea; leveys: 70 %; pehmuste: 1 %; reuna: 1px katkoviiva #ccc; tausta: #fff; } .content-col-side { kellua: vasen; leveys: 210px; pehmuste: 1 %; reuna: 1px katkoviiva #ccc; tausta: #fff; } .content-google-ad { kellua: oikea; leveys: 20 %; pehmuste: 1 %; reuna: 1px katkoviiva #ccc; tausta: #fff; } .content-section-two { kellua: vasen; leveys: 70 %; pehmuste: 1 %; reuna: 1px katkoviiva #ccc; tausta: #fff; } .content-image-three { kellua: oikea; leveys: 210px; pehmuste: 1 %; reuna: 1px katkoviiva #ccc; tausta: #fff; } .content-section-three { kellua: vasen; leveys: 70 %; pehmuste: 1 %; reuna: 1px katkoviiva #ccc; tausta: #fff; } img { /* Varmista, että kuvasi pysyvät sarakkeidensa sisällä */ max-width: 100%; leveys: auto; korkeus: auto; }
Voit käyttää koon määrittämiseen joko prosentteja tai pikseleitä. Pidän enemmän pikseleistä kuvissa, mutta se riippuu todella mieltymyksestä. Jos kuvien ja tekstin välissä on liikaa tilaa, säädä sisältöprosenttia hieman, kunnes se näyttää hyvältä.
Kun olet tallentanut .css-tiedostosi, avaa uusi viesti ja huomaa, että täydellisesti muotoiltu sisältömallisi on jo valmiina.
Sinun tarvitsee vain napsauttaa kuvaa ja ladata se, jota haluat käyttää, ja täyttää sitten kaikki sisältöalueet. Se on todella helppoa kuin se. Kaikki kohdistetaan automaattisesti ja sijoitetaan sinne, missä heidän täytyy mennä.
Kaikki oikein tasatut Google-koodi tai kuvat ovat jo olemassa – sinun tarvitsee vain päivittää sisältö. Aika, joka vie sinulta postauksen kokoamiseen, jossa kaikki tämä on jo tehty puolestasi, vähenee taatusti valtavasti.
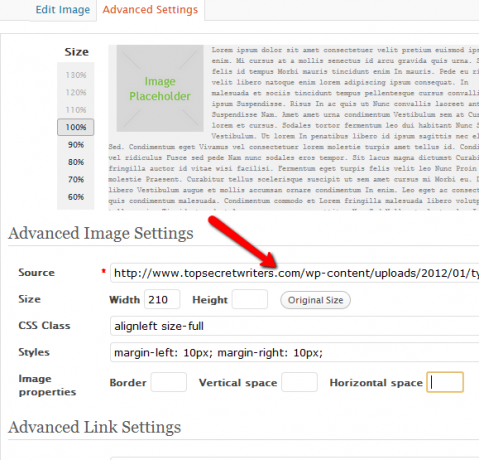
Kaikkien mallin kuvien päivittäminen on yhtä helppoa kuin kuvien lataaminen blogiisi käyttämällä median lataustyökalua ja napsauttamalla sitten kuvaa ja liittämällä kuvien URL-osoitteet "Lähde"-kohtaan. ala.
Tietenkin haluat päivittää myös otsikon ja alt-tunnisteet. Kuten näet tästä testiartikkelistani, artikkelin kirjoittaminen on nyt vain jokaisen sisältöalueen täyttämisen asia. En voi kertoa, kuinka ihanaa on keskittyä vain kirjoittamiseen, kun tiedän, että kaikki oikea muotoilu on jo paikallaan, jotta artikkeli näyttää ehdottomasti parhaalta.
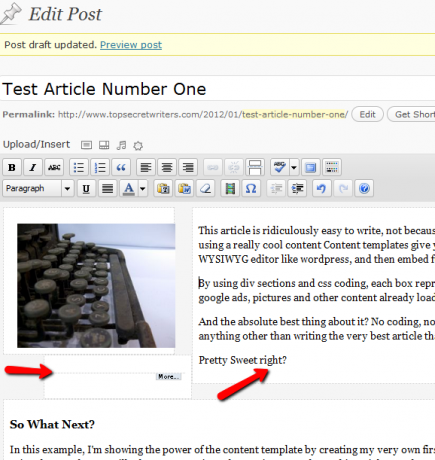
Lopputulos? Tässä on ensimmäinen testiartikkelini uudella WordPress-sisältömallilla. Kaikki kuvat ja mainoskoodi on lisätty, kohdistettu ja sijoitettu täydellisesti.
Jos et tietäisi parempaa, luulisi, että mikään ei ole muuttunut blogissa. Muotoilu näyttää samalta kuin se näytti, kun orjasin niitä tunnin tai enemmän. Nyt kaikki tämä yritys ja kokeilu ja virhe -muotoilu on jo lisätty suoraan WordPress-sisältömalliin.
Joten nyt ei jää muuta kuin istua alas ja tehdä sitä, mistä olet aina rakastanut – kirjoittamista.
Vähentääkö tämä WordPress-sisältömalli oman blogisi kuormitusta? Onko sinulla muita muotoiluvinkkejä, joita ihmiset voivat käyttää omissa malleissaan? Jaa ajatuksesi ja näkemyksesi alla olevassa kommenttiosiossa.
Kuvan luotto: Shutterstock
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikan parissa, 5 vuotta IT-alalla ja on nyt sovellusinsinööri. MakeUseOfin entinen toimituspäällikkö, hän on puhunut kansallisissa datan visualisointia koskevissa konferensseissa ja on esiintynyt kansallisessa televisiossa ja radiossa.