Mainos
 Olen vuosien ajan ollut rakastunut WordPress Blogging-alustana ja CMS (sisällönhallintajärjestelmä), koska se tekee sisällön päivittämisestä yhtä helppoa kuin tekstinkäsittelyohjelman käyttäminen. Se on CMS: n tarkoitus?
Olen vuosien ajan ollut rakastunut WordPress Blogging-alustana ja CMS (sisällönhallintajärjestelmä), koska se tekee sisällön päivittämisestä yhtä helppoa kuin tekstinkäsittelyohjelman käyttäminen. Se on CMS: n tarkoitus?
CMS antaa verkkosivustojen suunnittelijalle mahdollisuuden suunnitella sivuston ja näyttää sitten vain asiakkaalle (tai osaston päällikölle tai kenelle tahansa), miten sisältöpäivitykset tehdään itse. CMS: lle rakennetun sivuston avulla vähemmän tekninen asiantuntija pystyy hallitsemaan sisältöä helpommin itse. Tästä seuraa nimi “sisällönhallintajärjestelmä”.
Entä jos voisit löytää jonkin näistä ilmaisista verkkosivustojen malleista Internetistä ja asettaa helposti ja nopeasti muokattavan sisällön aivan kuten CMS? Nyt usko tai älä, se on mahdollista.
Tässä artikkelissa kerrotaan, kuinka pystyt määrittämään verkkosivustomallin, jota voidaan muokata CMS: n avulla kutsutulla työkalulla Pulssi CMS.

huomaa:tämä artikkeli on suunnattu niille, joilla on aiempaa tietoa verkkosivustojen perustamisesta. Ideana on pystyä perustamaan sivusto, jotta voit jakaa sen kenellekään, jolla ei ole verkkosivujen suunnittelutaitoja, jotta he voivat itse käsitellä sivuston sisällönhallintaan liittyviä näkökohtia.
Tämän opetusohjelman tarkoituksia varten aion ladata kaikki vanhat ilmaiset verkkosivumallit, jotka voin löytää Internetistä. On selvää, että jos olet suunnittelija ja olet suunnitellut sivuston jo, olet askel eteenpäin.
Vaihe yksi: Verkkosivumallin lataaminen ja asentaminen
Vedin ilmaiseksi verkkosivumallien valitsemiseksi Tämä ilman erityistä syytä.

Jos tunnet verkkosivustojen perustamisen, tämän vaiheen pitäisi olla melko helppo. Ainoa, mitä tein, oli purkaa verkkosivustotiedostot, muuttaa index.html-tiedosto PHP-tiedostoksi ja ladata kaiken web-palvelimelle FileZilla Siirrä tiedostoja FTP: llä FileZillan avulla Lue lisää .
Muutin tiedoston PHP-tiedostoksi, koska myöhemmin käyttämämme upotuskoodi on PHP. Tällä tavalla meillä ei pitäisi olla mitään ongelmia.
Vaihe toinen: päätä CMS: n kautta hallittavat sivut ja luo ne
Koska en itse ollut koodaaja tai web-suunnittelija, huijain ja tartuin hakemistotiedoston tekstiin tyhjästä aloittamisen sijaan. Haluat ehkä päättää, mitä kutsut jokaiselle sivutiedostolle, jotta voit määrittää navigointilinkit ennen kuin napautat tekstiä index.php-tiedostosta.

Huomaa, että olen asentanut vain aboutus.php-tiedoston tätä testiä varten, mutta haluat asettaa kaikki sivusi samalla tavalla.
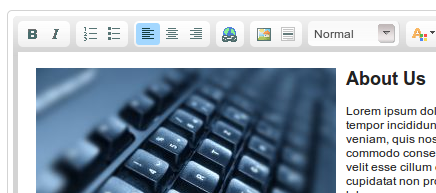
OK, joten nyt minulla on sekä index.php-tiedosto että aboutus.php-tiedosto. Vieritin alas ja löysin tietokentät, jotka joko halusin saada CMS: n hallitsemiseksi tai halusin poistaa kaikki yhdessä. Jos tiedät koodista tarpeeksi, tästä ei pitäisi olla paljon ongelmaa. Laatikko, jota haluan valvoa, poistin vain oletustiedot ja tein tilaa upotuskoodille. Pian näet, mitä aiomme tehdä niin roikkua.
Vaihe kolme: Lataa ohjelmisto ja lähetä se palvelimellesi
Tämän vaiheen hieno osa on, että asennusta ei tarvita ja taulukoita ei luoda. Hullu viileä, vai mitä?
Pään yli Pulse CMS -sivusto ja lataa zip-tiedosto.

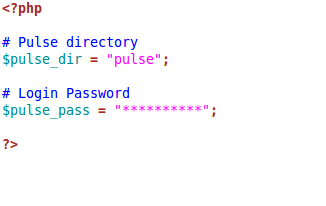
Pura kansio. Ennen kuin lähetät kansion palvelimellesi, sinun on muokattava "sisältää / config.php”Tiedosto ja vaihda oletussalasana.

Kun olet valmis, lähetä kansio hakemistoon, joka sisältää verkkosivutiedostot. Nyt sinun pitäisi voida kirjautua sisään siirtymällä siihen hakemistoon (anysite.com/pulse).

Vaihe neljä: Asenna lohkot, tartu upotuskoodeihin ja lisää ne sivuille
Estäjää he kutsuvat muokattavaksi alueeksi verkkosivustollasi. Koska olen asettamassa Tietoja meistä -sivua muokattavaksi CMS: n kautta, tässä lohkossa työskentelen. Itse asiassa, kun kirjaudut sisään ensin pulssihakemistoon, huomaat, että lohko on jo määritetty nimeltä “about.htmlSiksi valitsin Tietoja meistä -sivun tälle opetusohjelmalle.

Aion jättää helpotuksen vuoksi korttelin sellaisena kuin se on:

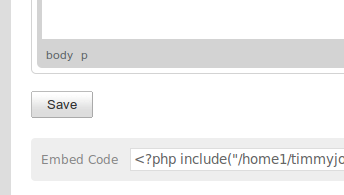
Tartu vain upotuskoodiin:

Koska luomamme tiedostot ovat nyt PHP-tiedostoja, sinulla ei pitäisi olla ongelmia luettavan koodin kanssa, kun olet liittänyt sen paikoilleen.
Nyt minkä tahansa asettamasi lohkon tulisi sisältää sisältöä, jota voidaan muokata yksinkertaisesti kirjautumalla / pulse-hakemistoon ja tekemällä tarvittavat muutokset.

Pulssi CMS on käyttöliittymä, joka on samanlainen kuin WordPress, ja on yhtä helppoa kuin tekstinkäsittelyohjelman käyttö. Verkkosuunnittelijana sinun pitäisi voida luovuttaa kirjautumistiedot pulssihakemistoon vähemmän tekniikkaa tai muotoilua säästävälle henkilölle ja näyttää nopeasti heille, miten päivitykset tehdään itse.
Tiedätkö muita, ehkä helpompia tapoja perustaa sivusto sisällön helppoon hallintaan? Jakakaa, pyydän!
Olen 30 vuoden ikäinen lapsi sydämessä. Olen työskennellyt tietokoneilla ja tietokoneilla lukion jälkeen. Nautin löytää uusia ja mielenkiintoisia sivustoja, joista on hyötyä joka päivä henkilölle. Olen vuosien ajan auttanut ja kouluttanut ihmisiä tekniikkaan liittyvissä kysymyksissä, enkä näe itseni pysähtyvän päivään pian.