Mainos
Aikaisemmin olemme tarkastelleet syitä ja tapoja verkkosivustosi testaamiseksi, olivatpa ne yritys- tai henkilökohtaisia, useilla työpöytäselaimilla. Sivustoosi testaamisen tärkeys eri selaimilla varmistaa, että sivustosi näyttää ja toimii oikein riippumatta siitä, missä selaimessa sitä tarkastellaan.
Sama koskee mobiililaitteiden selaimia ja voi olla jopa tärkeämpää nykyään, koska monet ihmiset käyttävät reagoivaa web-suunnittelua. Tämä käsite tarjoaa pähkinänkuoressa verkkosivun, joka toimii näyttää ja käyttäytyä hyvin 7 käytäntöä, joita pro-suunnittelijat käyttävät parantaakseen liiketoimintaansaYrityksen johtaminen on hyvin verottavaa, mutta sen ei tarvitse olla niin. Lue lisää kaikissa mobiililaitteissa koosta riippumatta. Niin monilla erityyppisiä matkapuhelimia Lyhyt matkapuhelinten historiaMatkapuhelimet ovat muuttaneet elämäntapamme ja monille, mahdollisuus maailmaan ilman äänipuheluita, tekstiviestit ja mobiili Internet-yhteys ovat hämmentävä. Kuten me kaikki tiedämme,... Lue lisää ja tablet-laitteita, sivustosi suunnittelu vain yhteen laitteeseen on valtava virhe.

Markkinoinnin ja viestinnän ammattilainen Eric Fischgrund sanoo tämän käsitteen tärkeydestä täällä äskettäisen Huffington Post -artikkelin:
Sisältö on myös usein kirjoitettava uudelleen. Pienemmille laitteille, jotka haluat tiiviin ja helposti ymmärrettävän. Kuvien tulee olla kooltaan pienempiä. Responsiivinen suunnittelu tarkoittaa käyttäjien kokemuksen parantamista ennakoimalla heidän tarpeitaan.
Kaikkien tämän huomioiden kukaan ei odota sinun ostavan ja ylläpitävän kaikkia saatavilla olevia laitteita. Ja on tärkeää huomata, että kun uusia laitteita tuotetaan ja myydään, olisi mahdotonta pysyä siinä menetelmässä.
Anna matkapuhelimen emulaattorit. Näiden kätevien työkalujen avulla voit paitsi katsella, myös selata useimmissa tapauksissa verkkosivustollasi eri laitteiden ”silmien” kautta. Jokainen näistä emulaattoreista toimii hyvin ja on saatavana ilmaiseksi.
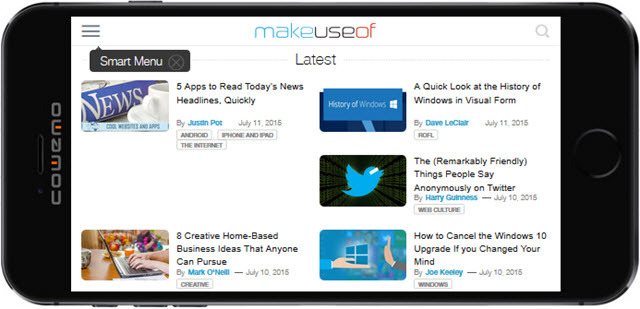
Matkapuhelinemulaattori
Matkapuhelinemulaattori tarjoaa sinulle hyvää joustavuutta verkkosivustosi testaamiseen. Voit valita, missä laitteessa haluat tarkastella sivustoasi, ja vaihtaa niiden kaikkien välillä tarkistettavaksi. Vaikka se ei sisällä täydellistä luetteloa laitteista, löydät suosittuja laitteita Applelta, Samsungilta, LG: ltä, Blackberryltä ja HTC: ltä. Näytön koko on luetteloitu jokaiselle. Voit myös tarkastella sivustoasi laitteiden sekä pysty- että maisemanäkymissä.
Kun verkkosivustosi näkyy laitteessa, voit napsauttaa erilaisia artikkeleita, navigointia tai valikoita nähdäksesi, kuinka kukin alue näyttää. Voit myös tarkastella laitetta oikeassa koossa tai sopia selainikkunaan. Matkapuhelinemulaattori on todella mukava, ilmainen vaihtoehto mobiiliselaimen testaamiseen.

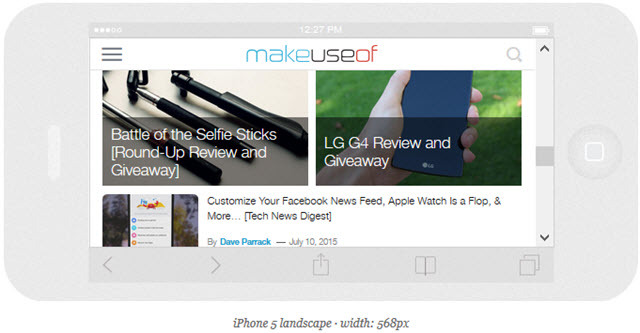
Responsinator
Responsinator näyttää verkkosivustosi useilla laitteilla kaikki yhdessä näkymässä. Laitevaihtoehtoja ei ole paljon, mutta voit tarkastella sivustoasi muutamalla viimeisimmällä iOS- ja Android-laitteella sekä muotokuva- että maisemakuvana. Jokaisessa on vierityspalkit, jotta voit tarkastella koko sivua, ja voit napsauttaa sivustosi linkkejä laitteista tarkistaaksesi navigointi- ja muut sivut.
Responsinator on saatavana ilmaiseksi, mutta jos haluat luoda oman Responsinatorin, kyseinen vaihtoehto on siellä joko 6 dollaria kuukaudessa tai 60 dollaria vuodessa. Jos suunnittelet paljon reagoivaa suunnittelua itse, tämä saattaa olla hyvä vaihtoehto tutkia tarkemmin.

ResponsivePX
ResponsivePX ei ehkä ole yhtä kaunis kuin muut vaihtoehdot, mutta se tekee tempun. Sen sijaan, että valitsisit eri laitteista, valitset näytön koon. Säädä leveyttä ja korkeutta, ja näytön säätö tapahtuu.
Voit valita näyttöön vierityspalkin, joka todella voisi olla siellä oletuksena, mutta se auttaa sinua liikkumaan sivustosi sivulla. Jokaista elementtiä voidaan napsauttaa sivustossasi, jotta voit tarkastella navigointia ja erilaisia sivuja helposti.
ResponsivePX on kunnollinen vaihtoehto mobiililaitteiden testaamiseen. Kun otetaan huomioon, että voit säätää näytön koon arvoon 3000 x 3000, sitä voidaan käyttää muihin kuin mobiili katseluun.
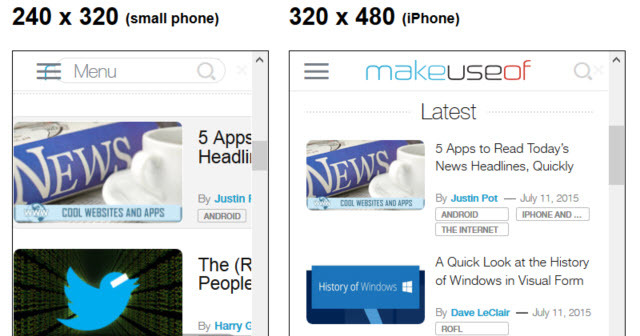
Matt Kersley.com
Matt Kersley -sivusto on taas, ei niin mukavan näköinen kuin jotkut muut, mutta voit nähdä verkkosivustosi neljässä eri mobiililaitenäkymässä. Laitekoot sisältävät pienen puhelimen ja tabletin sekä iPhonen ja iPadin. Jokaisessa on vierityspalkit ja voit napsauttaa sivustosi elementtejä ylimääräisiä testauksia varten, kuten yllä.

iPad (ja iPhone) kurkistaa
Testaamaan pelkästään iOS-laitteilla iPad Peek näyttää verkkosivustosi sekä iPad- että iPhone-näkymät. Voit vaihtaa nopeasti tabletin ja puhelimen välillä sekä pysty- ja maisemanäkymien välillä.
Kirjoita vain URL-osoite laitteelle ja testaa. Kuten muutkin emulaattorit, iPad Peek antaa sinun liikkua sivustosi sivuilla ja navigoida saadaksesi täydellisen kokemuksen.

MobiReady
MobiReady on viime aikoihin asti ollut erinomainen työkalu, mutta sivustolla näyttää olevan tällä hetkellä joitain ongelmia. Haluan sisällyttää sen, jos heidän ongelmat korjataan pian, koska se on todella hyvä emulaattori. Sen lisäksi, että se näyttää verkkosivustosi, tarjoaa myös hyödyllisiä testaustietoja.
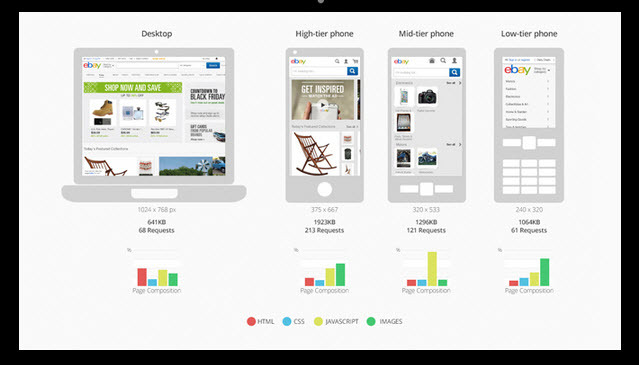
Voit tarkistaa analyysejä ja raportteja sekä erilaisia testituloksia, jotka osoittavat kaavioita, epäonnistumisia ja läpäisyjä. Esitetyt laitteet on rajoitettu muutamaan erikokoiseen puhelinkokoon, kuten työpöydänäkymässä.
Mutta muut tiedot ovat todella hyödyllisiä MobiReadyssä. Toivottavasti sivusto palataan pian toimintaan, jotta voit kokeilla sitä.

Onko sivustosi valmis mobiililaitteille?
Käytätkö reagoivia web-muotoiluja varmistaaksesi sivustosi on mobiilivalmis Kuinka varmistaa, että WordPress-blogiisi on pääsy mobiililaitteille Lue lisää ? Entä testaus; tarkistatko verkkosivustosi emulaattorilla, kuten yksi näistä?
Ehkä on toinenkin ilmainen emulaattori, joka mielestäsi toimii paremmin kuin kaikki nämä. Jos on, jaa ehdotuksesi kaikkien kanssa alla olevissa kommenteissa.
Kuvahyvitys: 3D-tabletit ja matkapuhelin Shutterstockin kautta
Tietotekniikan kandidaatin tutkinnon kanssa Sandy työskenteli useita vuosia IT-alalla projektipäällikkönä, osastopäällikkönä ja PMO Lead -yrityksenä. Sitten hän päätti seurata unelmaansa ja kirjoittaa nyt täysipäiväisesti tekniikasta.
